Do you want to show recent blog posts or specific label posts on your Blogger blog with quality thumbnails? You’re in the right place.
I will guide you step-by-step on how to display posts (recent & specific label) vertically & horizontally with quality thumbnails, by adding the all-in-one Most Recent Posts & Specific Label Posts widget.
Though Blogger provides you with the Most Popular Posts widget, but doesn’t provide important widgets like Specific Label Posts widget, Most Recent Posts widget, Related Post widget, etc.
Following topics will be covered step-by-step:
- Configuration of Widget
- How To Add HTML/JavaScript Gadget on Blogger
- How to Find the ID of the Widget
- Display Posts Horizontally
- Display Posts Vertically
RELATED
- How to Set Up Blogger Settings | A to Z
- How to Install Custom Theme in Blogger
- How to Buy a Theme on Themeforest & Download
01. Configuration of Widget
In this section, I will guide you on how to set up the configuration of Most Recent Posts & Specific Label Posts widget.
The configuration is same for both the vertical and horizontal posts widgets. Below are the configuration variables that you modify. In the code, these variables are located below the line <script type=”text/javascript”>.
Type ‘true‘ if you want to show a property and type ‘false‘ if you don’t want to show a property.
var bcd140526_show_thumbnail = true; /* To Show Thumbnail of Posts*/
var bcd140526_show_label = false; /* To Show A Label Or Not, Like How To, Tech, Sports */
var bcd140526_show_comment_numbers = false; /* To Show The Numbers Of Comments */
var bcd140526_show_date = true; /* To Show Date */
var bcd140526_show_author_name = false; /* To Show Author Name */
var bcd140526_show_readmore = false; /* To Show Readmore Link Or Button */
var bcd140526_show_snippet = false; /* To Show Snippet. Snippet is the starting lines of post */
var bcd140526_snippet_length = 0; /* Snippet Length. */
var bcd140526_post_count = 5; /* Enter Number Of Posts To Show */
var bcd140526_thumbnail_size = 300; /* Leave This Size As It Is */
var bcd140526_sort_by = ‘latest’; /* Sort Posts By ‘latest’ Or ‘random’ */
var bcd140526_index_label = ‘Sports’; /* Enter A Label Name To Show Posts Of Specific Label Or Leave It Empty To Show Most Recent Or Latest Posts Like var bcd140526_index_label = ‘ ‘; */
var bcd140526_design_style = ‘list’; /* Leave It List */
var bcd140526_date_format = ‘mm/dd/yyyy’; /* Date Format */
var lang_readmore = ‘Readmore’; /* Readmore Button Text */
var HOST = ”; /* Leave it empty */

02. How To Add HTML/JavaScript Gadget
In this section, I will guide you on how to add an HTML/JavaScript gadget on Blogger and paste the code of Most Recent Posts & Specific Label Posts widget in it.
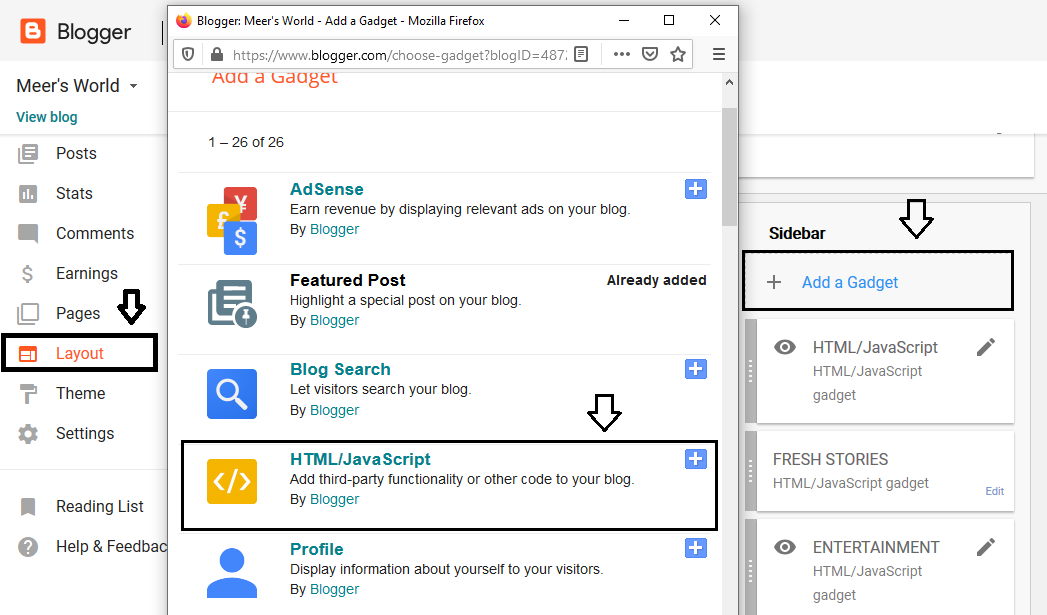
- Go to your Blogger dashboard and click the Layout.
- Click + Add a Gadget link of the section where you want to show the widget.
- Click on the HTML/JavaScript gadget.

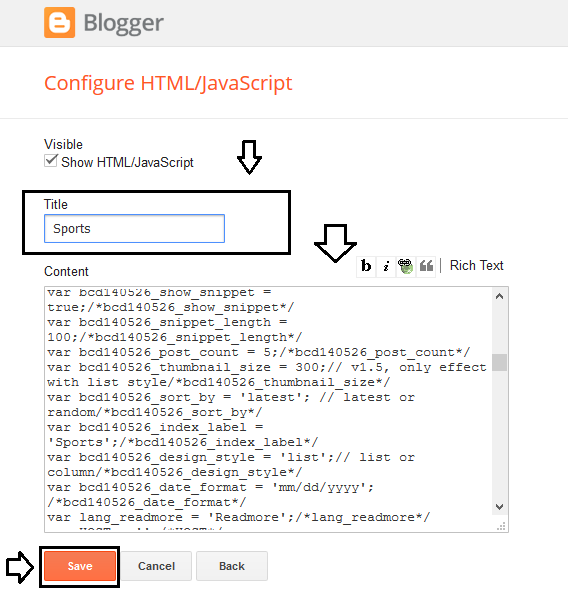
- Enter the Title of the widget. Leave it empty if you don’t want to enter a title.
- Paste the widget code in the Content.
- Click Save.

03. How to Find the ID of Widget
After publishing the widget on your blog, find the ID of widget and replace the ID in its code, as I have shown below. If you don’t change the widget ID, the CSS(styling) will not be applied to it.
Follow the steps to find the ID of your widget.
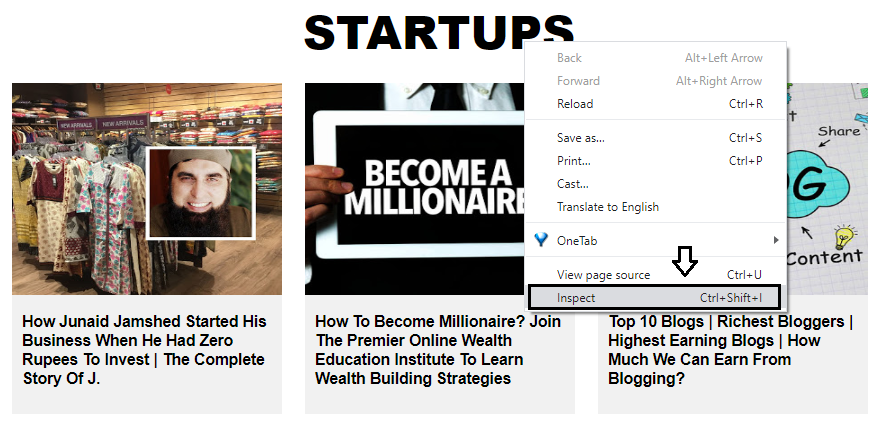
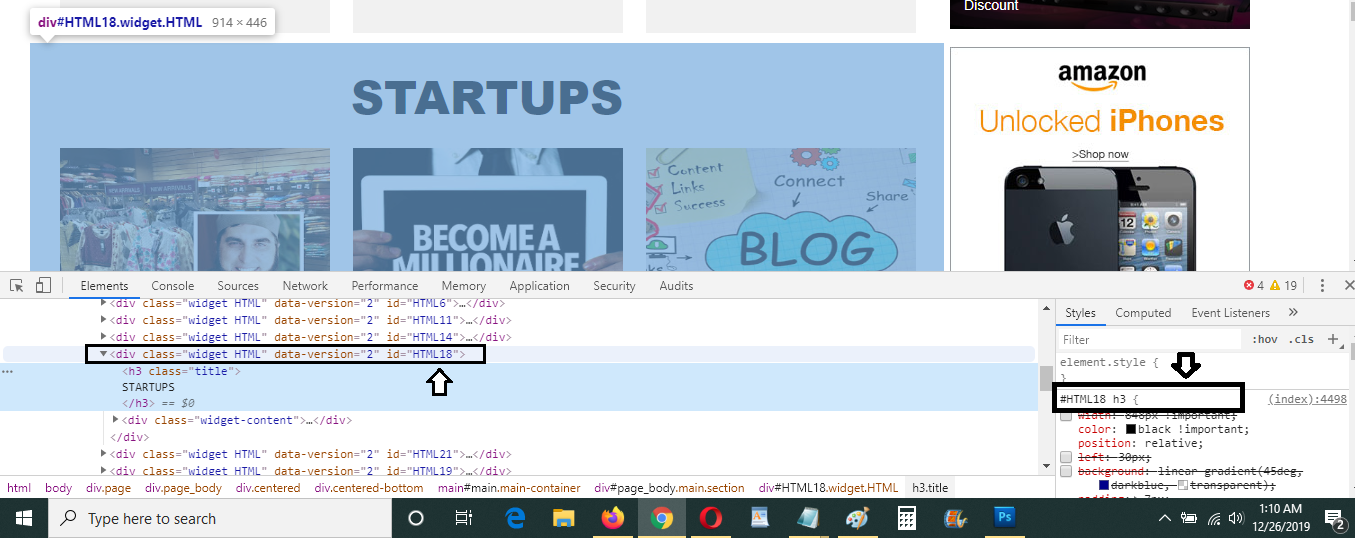
- Right-click on the heading of widget. Below, the heading name is STARTUPS.
- Click Inspect.

- You can see that ID for widget STARTUPS is HTML18.
- Now replace the ID in code with the ID that you will find, as shown in the next step. For instance, if ID is #HTML1 in the code, replace all the occurrences of #HTML1 with the actual ID, like here it is #HTML18.

Like this:
#HTML18 .widget h2 a
{
}
#HTML18 h3
{
color: black !important;
position: relative;
padding: 7px;
font-size: 46px;
text-align:center;
font-weight:900;
}04. Display Posts Horizontally
If you want to display the posts of widget horizontally Copy this code and Paste in the gadget. Make sure to configure the necessary variables as I have shown above in the Configuration section.
<style type="text/css">
#HTML18
{
overflow: hidden;
margin-top: 0px !important;
margin-left: -34px !important;
width:914px;
}
#HTML18 .widget h2 a
{
}
#HTML18 h3
{
color: black !important;
position: relative;
padding: 7px;
font-size: 46px;
line-height: 1.2;
text-align:center;
font-weight:900;
}
#HTML18 .item-bodyhor
{
}
#HTML18 .item-bodyhor h2 a
{
font-size: 15.5px !important;
position: relative;
top: 8px;
padding-top: 6px;
color: black !important;
}
#HTML18 .item-bodyhor h2 a:visited
{
color:black !important;
}
#HTML18 .item-bodyhor h2 a:hover
{
color:darkorange !important;
}
#HTML18 .thumbnailhr img
{
width:270px !important;
height:212px !important;
}
#HTML18 ul
{
padding-left: 29px;
}
#HTML18 li
{
display: inline-block !important;
overflow: hidden !important;
float: left !important;
width: 270px !important;
position: relative !important;
padding-left: 1px !important;
background: none !important;
margin: 0px 10px 0 0 !important;
border: none;
padding-right: 12px !important;
padding-bottom: 10px;
}
#HTML18 .bcd140526_post_feedhr li.item h2.title {
display: block;
margin: 0 0 5px 0;
line-height: 18px !important;
}
#HTML18 .bcd140526_post_feedhr li.item div.meta {
font-size: 11px;
color: #999;
margin: 0 0 5px 0;
}
#HTML18 .bcd140526_post_feedhr li.item div.meta .meta-item {
display: inline-block;
*display: inline;
zoom: 1;
margin: 0 1em 0 0;
}
#HTML18 .bcd140526_post_feedhr li.item p.snippet {
line-height: 1.5em;
margin: 0;
}
#HTML18 .bcd140526_post_feedhr li.item a.cate {
display: block;
margin: 0 0 5px 0;
}
</style>
<script type="text/javascript">
var bcd140526_show_thumbnail = true;
var bcd140526_show_label = false;
var bcd140526_show_comment_numbers = false;
var bcd140526_show_date = true;
var bcd140526_show_author_name = false;
var bcd140526_show_readmore = false;
var bcd140526_show_snippet = false;
var bcd140526_snippet_length = 0;
var bcd140526_post_count = 3;
var bcd140526_thumbnail_size = 300;
var bcd140526_sort_by = 'latest';
var bcd140526_index_label = 'Sports';
var bcd140526_design_style = 'list';
var bcd140526_date_format = 'mm/dd/yyyy';
var lang_readmore = 'Readmore';
var HOST = '';
_s7IgU = ['<script type="text/javascript" src="','"><\/script>','-','dd','mm','yyyy','','\u003cimg ','src\u003d\"','\"','','data-thumbnail-src\u003d\"','\"','','\u003ciframe ','src\u003d\"','\"','http://www.youtube.com/watch?v=','','http://www.youtube.com/embed/','','?rel=0','','http://img.youtube.com/vi/','/mqdefault.jpg','blog-','.comments','','category','','title','','subtitle','Anonymous','','http://img1.blogblog.com/img/anon36.png','name','uri','gd$image','http://img1.blogblog.com/img/blank.gif','entry','post-','','published','category','','title','','content','','summary','','','','','comments','link','alternate','replies','Anonymous','','http://img1.blogblog.com/img/anon36.png','name','uri','gd$image','http://img1.blogblog.com/img/blank.gif','','media$thumbnail','thr$total',' ','','','','','thr$in-reply-to','thr$in-reply-to','thr$in-reply-to','/default/','/summary/','?alt=json-in-script','','gd$extendedProperty','blogger.itemClass','pid-','','undefined','undefined','script','src','','type','text/javascript','head','link[href*="font-awesome.css"]','link','href','','rel','stylesheet','head','<div style="clear:both!important;float:none;!important;line-height:0!important"></div>','','<div class="bcd140526_post_feedhr ',' ','no-thumb','"><ul>','<li class="item item-','">','column','/s72-c/','/s72-c/','/s1600/','youtube.com','/default.','/default.','/mqdefault.','/s72-c/','/s72-c/','/s','-c/','youtube.com','/default.','/default.','/mqdefault.','<a class="thumbnailhr" style="width:','px;height:','px;" href="','"><img src="','"/></a>','<div class="item-bodyhor">','undefined','<a class="cate" href="','/search/label/','">','</a>','<h2 class="title"><a href="','">','</a></h2>','<div class="meta">','<span class="meta-item author-name"><i class="fa fa-user"></i> ','</span>','<span class="meta-item comment-number"><i class="fa fa-comment"></i> ','</span>','<span class="meta-item date-time"><i class="fa fa-clock-o"></i> ','</span>','</div>','...',' <a href="','#more">','</a>','<p class="snippet">','</p>','</div>','</li>','</ul>','<a target="_blank" class="copyright" href="" style="font-size: 11px!important;text-align:right;visibility: visible;!important;text-indent:0!important;height:auto!important;width:100%!important;position:static!important;color:#999!important;display:block!important;opacity:1!important;"> </a>','</div>','<p><em>Have no posts</em></p>','random','/feeds/posts/default','/-/','?alt=json-in-script&max-result=','&start-index=','&callback=_fYbP','/feeds/posts/default','/-/','?alt=json-in-script','random','&max-results=0','&max-results=','&callback=_fHfQ'];function _fIoT(url){document.write(_s7IgU[0]+url+_s7IgU[1]);}function _fAuD(pub_date,format){pub_date=pub_date.split(_s7IgU[2]);date=new Date(pub_date[0],pub_date[1]-1,pub_date[2].substring(0,2));dd=date.getDate();mm=date.getMonth()+1;yyyy=date.getFullYear();format=format.replace(_s7IgU[3],dd);format=format.replace(_s7IgU[4],mm);format=format.replace(_s7IgU[5],yyyy);return format;}function _fCdP(content){var _vOmB=_s7IgU[6];var _vAcZ=_s7IgU[7];var _vOwP=_s7IgU[8];var _vGwA=_s7IgU[9];index0=content.indexOf(_vAcZ);if(index0!=-1){index1=content.indexOf(_vOwP,index0);if(index0!=-1){index2=content.indexOf(_vGwA,index1+_vOwP.length);if(index0!=-1){_vOmB=content.substring(index1+_vOwP.length,index2);}}}if(_vOmB==_s7IgU[10]){_vAcZ=_s7IgU[11];_vOwP=_s7IgU[12];index0=content.indexOf(_vAcZ);if(index0!=-1){index1=content.indexOf(_vOwP,index0+_vAcZ.length);if(index0!=-1){_vOmB=content.substring(index0+_vAcZ.length,index1);}}}if(_vOmB==_s7IgU[13]){_vAcZ=_s7IgU[14];_vOwP=_s7IgU[15];_vGwA=_s7IgU[16];index0=content.indexOf(_vAcZ);if(index0!=-1){index1=content.indexOf(_vOwP,index0);if(index0!=-1){index2=content.indexOf(_vGwA,index1+_vOwP.length);if(index0!=-1){_vOmB=content.substring(index1+_vOwP.length,index2);_vOmB=_vOmB.replace(_s7IgU[17],_s7IgU[18]);_vOmB=_vOmB.replace(_s7IgU[19],_s7IgU[20]);_vOmB=_vOmB.replace(_s7IgU[21],_s7IgU[22]);_vOmB=_s7IgU[23]+_vOmB+_s7IgU[24];}}}}return _vOmB;}function _fHzF(json){var _vPuB=new Object();var _vUkF=/<\S[^>]*>/g;_vPuB.id=json.feed.id.$t;key=_s7IgU[25];index=_vPuB.id.indexOf(key);_vPuB.id=_vPuB.id.substring(index+key.length);_vPuB.id=_vPuB.id.replace(_s7IgU[26],_s7IgU[27]);_vPuB.cate=new Array();if(_s7IgU[28] in json.feed){for(_vSwE=0;_vSwE<json.feed.category.length;_vSwE++){_vPuB.cate[_vSwE]=json.feed.category[_vSwE].term;}}_vPuB.title=_s7IgU[29];if(_s7IgU[30] in json.feed){_vPuB.title=json.feed.title.$t;}_vPuB.subtitle=_s7IgU[31];if(_s7IgU[32] in json.feed){_vPuB.subtitle=json.feed.subtitle.$t;}_vPuB.admin=new Object();_vPuB.admin.name=_s7IgU[33];_vPuB.admin.uri=_s7IgU[34];_vPuB.admin.avatar=_s7IgU[35];if(_s7IgU[36] in json.feed.author[0]){_vPuB.admin.name=json.feed.author[0].name.$t;}if(_s7IgU[37] in json.feed.author[0]){_vPuB.admin.uri=json.feed.author[0].uri.$t;}if(_s7IgU[38] in json.feed.author[0]){if(json.feed.author[0].gd$image.src!=_s7IgU[39]){_vPuB.admin.avatar=json.feed.author[0].gd$image.src;}}_vPuB.total_entry=Number(json.feed.openSearch$totalResults.$t);_vPuB.start_index=Number(json.feed.openSearch$startIndex.$t);_vPuB.item_per_page=Number(json.feed.openSearch$itemsPerPage.$t);_vPuB.entry_number=0;if(_s7IgU[40] in json.feed){_vPuB.entry_number=json.feed.entry.length;}_vPuB.entry=new Array();for(_vSwE=0;_vSwE<_vPuB.entry_number;_vSwE++){_vPuB.entry[_vSwE]=new Object();temp=new Object();entry=json.feed.entry[_vSwE];temp.id=entry.id.$t;key=_s7IgU[41];index=temp.id.indexOf(key);temp.id=temp.id.substring(index+key.length);temp.published=_s7IgU[42];if(_s7IgU[43] in entry){temp.published=entry.published.$t;}temp.cate=new Array();if(_s7IgU[44] in entry){for(j=0;j<entry.category.length;j++){temp.cate[j]=entry.category[j].term;}}temp.title=_s7IgU[45];if(_s7IgU[46] in entry){temp.title=entry.title.$t;}temp.content=_s7IgU[47];if(_s7IgU[48] in entry){temp.content=entry.content.$t;}temp.summary=_s7IgU[49];if(_s7IgU[50] in entry){temp.summary=entry.summary.$t;}if(temp.summary==_s7IgU[51]){temp.summary=temp.content.replace(_vUkF,_s7IgU[52]);}if(temp.content==_s7IgU[53]){temp.content=temp.summary;}temp.link=_s7IgU[54];temp.reply_label=_s7IgU[55];if(_s7IgU[56] in entry){for(j=0;j<entry.link.length;j++){if(entry.link[j].rel==_s7IgU[57]){temp.link=entry.link[j].href;}if(entry.link[j].rel==_s7IgU[58]){temp.reply_label=entry.link[j].title;}}}temp.author=new Object();temp.author.name=_s7IgU[59];temp.author.uri=_s7IgU[60];temp.author.avatar=_s7IgU[61];a0=entry.author[0];if(_s7IgU[62] in a0){temp.author.name=a0.name.$t;}if(_s7IgU[63] in a0){temp.author.uri=a0.uri.$t;}if(_s7IgU[64] in a0){if(a0.gd$image.src!=_s7IgU[65]){temp.author.avatar=a0.gd$image.src;}}temp.thumbnail=_s7IgU[66];if(_s7IgU[67] in entry){temp.thumbnail=entry.media$thumbnail.url;}temp.reply_number=0;if(_s7IgU[68] in entry){temp.reply_number=Number(entry.thr$total.$t);}temp.reply_label=temp.reply_label.replace(temp.reply_number+_s7IgU[69],_s7IgU[70]);temp.reply_to=_s7IgU[71];temp.reply_json=_s7IgU[72];temp.reply_title=_s7IgU[73];if(_s7IgU[74] in entry){temp.reply_to=entry[_s7IgU[75]].href;temp.reply_json=entry[_s7IgU[76]].source;temp.reply_json=temp.reply_json.replace(_s7IgU[77],_s7IgU[78]);temp.reply_json=temp.reply_json+_s7IgU[79];}temp.pid=_s7IgU[80];if(_s7IgU[81] in entry){for(j=0;j<entry.gd$extendedProperty.length;j++){if(entry.gd$extendedProperty[j].name==_s7IgU[82]){temp.pid=entry.gd$extendedProperty[j].value;}}}temp.pid=temp.pid.replace(_s7IgU[83],_s7IgU[84]);_vPuB.entry[_vSwE]=temp;}return _vPuB;}if(typeof(jquery_included)==_s7IgU[85]){jquery_included=false;}function _fCyA(){if(typeof(jQuery)==_s7IgU[86]){if(!jquery_included){jquery_included=true;var _vMbM=document.createElement(_s7IgU[87]);_vMbM.setAttribute(_s7IgU[88],_s7IgU[89]);_vMbM.setAttribute(_s7IgU[90],_s7IgU[91]);document.getElementsByTagName(_s7IgU[92])[0].appendChild(_vMbM);}setTimeout(function(){_fCyA();},50);}else{if(!($(_s7IgU[93]).length)){_vMbM=document.createElement(_s7IgU[94]);_vMbM.setAttribute(_s7IgU[95],_s7IgU[96]);_vMbM.setAttribute(_s7IgU[97],_s7IgU[98]);document.getElementsByTagName(_s7IgU[99])[0].appendChild(_vMbM);}}}_fCyA();function _fRaG(str){document.write(str);}function _fYbP(json){var _vUqE=_s7IgU[100];var _vWbL=_fHzF(json);var _vApD=_s7IgU[101];if(_vWbL.total_entry){_vApD+=(_s7IgU[102]+bcd140526_design_style+_s7IgU[103]+((bcd140526_show_thumbnail)?'thumb':_s7IgU[104])+_s7IgU[105]);for(var _vSwE=0;_vSwE<_vWbL.total_entry&&_vSwE<bcd140526_post_count;_vSwE++){p=_vWbL.entry[_vSwE];_vApD+=(_s7IgU[106]+_vSwE+_s7IgU[107]);if(!p.thumbnail){p.thumbnail=_fCdP(p.content);}if(bcd140526_show_thumbnail&&p.thumbnail){if(bcd140526_design_style===_s7IgU[108]){var _vOmB=p.thumbnail;if(_vOmB.indexOf(_s7IgU[109])!=-1){_vOmB=_vOmB.replace(_s7IgU[110],_s7IgU[111]);}else if(_vOmB.indexOf(_s7IgU[112])!=-1){if(_vOmB.indexOf(_s7IgU[113])!=-1){_vOmB=_vOmB.replace(_s7IgU[114],_s7IgU[115]);}}p.thumbnail=_vOmB;}else{var _vOmB=p.thumbnail;if(_vOmB.indexOf(_s7IgU[116])!=-1){_vOmB=_vOmB.replace(_s7IgU[117],_s7IgU[118]+bcd140526_thumbnail_size+_s7IgU[119]);}else if(_vOmB.indexOf(_s7IgU[120])!=-1){if(_vOmB.indexOf(_s7IgU[121])!=-1){_vOmB=_vOmB.replace(_s7IgU[122],_s7IgU[123]);}}p.thumbnail=_vOmB;}_vApD+=(_s7IgU[124]+bcd140526_thumbnail_size+_s7IgU[125]+bcd140526_thumbnail_size+_s7IgU[126]+p.link+_s7IgU[127]+p.thumbnail+_s7IgU[128]);}_vApD+=(_s7IgU[129]);if(bcd140526_show_label&&(typeof(p.cate[0])!=_s7IgU[130])){_vApD+=(_s7IgU[131]+HOST+_s7IgU[132]+p.cate[0]+_s7IgU[133]+p.cate[0]+_s7IgU[134]);}_vApD+=(_s7IgU[135]+p.link+_s7IgU[136]+p.title+_s7IgU[137]);if(bcd140526_show_author_name||bcd140526_show_comment_numbers||bcd140526_show_date){_vApD+=(_s7IgU[138]);if(bcd140526_show_author_name){_vApD+=(_s7IgU[139]+p.author.name+_s7IgU[140]);}if(bcd140526_show_comment_numbers){_vApD+=(_s7IgU[141]+p.reply_number+_s7IgU[142]);}if(bcd140526_show_comment_numbers){_vApD+=(_s7IgU[143]+_fAuD(p.published,bcd140526_date_format)+_s7IgU[144]);}_vApD+=(_vUqE+_s7IgU[145]+_vUqE);}if(bcd140526_show_snippet){if(p.summary.length>bcd140526_snippet_length){p.summary=p.summary.substring(0,bcd140526_snippet_length)+_s7IgU[146];}if(bcd140526_show_readmore){p.summary+=_s7IgU[147]+p.link+_s7IgU[148]+lang_readmore+_s7IgU[149];}_vApD+=(_s7IgU[150]+p.summary+_s7IgU[151]);}_vApD+=(_vUqE+_s7IgU[152]+_vUqE);_vApD+=(_s7IgU[153]);}_vApD+=(_s7IgU[156]+_vUqE);}else{_vApD+=(_s7IgU[157]);}_fRaG(_vApD);}function _fHfQ(json){if(bcd140526_sort_by==_s7IgU[158]){var _vRiO=_fHzF(json);rand=Math.floor((Math.random()*_vRiO.total_entry)+1);if(rand+bcd140526_post_count>_vRiO.total_entry){rand=_vRiO.total_entry-bcd140526_post_count+1;}if(rand<1){rand=1;}var _vXsM=HOST+_s7IgU[159];if(bcd140526_index_label){_vXsM+=_s7IgU[160]+encodeURIComponent(bcd140526_index_label);}_vXsM+=_s7IgU[161]+bcd140526_post_count+_s7IgU[162]+rand+_s7IgU[163];_fIoT(_vXsM);}else{_fYbP(json);}}var _vXsM=HOST+_s7IgU[164];if(bcd140526_index_label){_vXsM+=_s7IgU[165]+encodeURIComponent(bcd140526_index_label);}_vXsM+=_s7IgU[166];if(bcd140526_sort_by==_s7IgU[167]){_vXsM+=_s7IgU[168];}else{_vXsM+=_s7IgU[169]+bcd140526_post_count;}_vXsM+=_s7IgU[170];_fIoT(_vXsM);
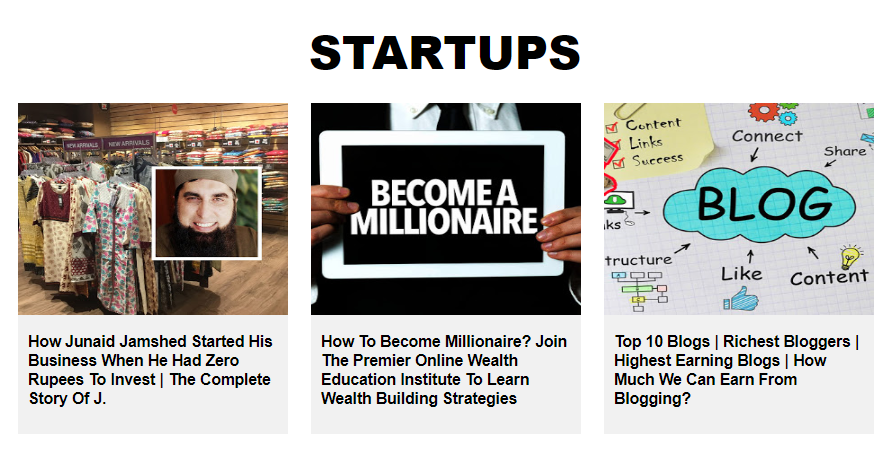
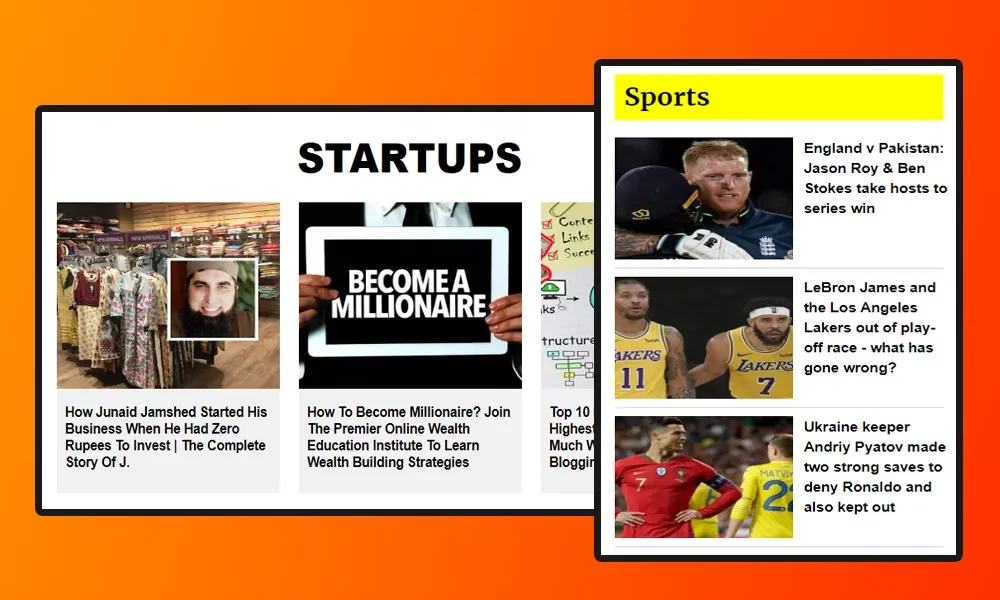
</script>This is how your horizontal post widget will look like.

05. Display Posts Vertically
If you want to display the posts of widget vertically Copy this code and Paste in the gadget. Make sure to Configure the necessary variables as I have shown above in the Configuration section.
Make sure to adjust(increase or decrease if needed) the height of the widget. At top of the code you can find the height property.
<style type="text/css">
#HTML3
{
border-top:none!important;
height: 736px !important;
width: 300px !important;
margin-bottom: 10px;
margin-top: -28px;
}
#HTML3 h2
{
background: Yellow !important;
font-size: 24px !important;
color: black;
margin-bottom: 9px !important;
text-align: left;
font-weight: bolder;
padding: 8px;
}
#HTML3 .item-bodyver
{
width: 134px !important;
padding-left: 10px;
height: auto;
overflow: hidden;
}
#HTML3 .item-bodyver h3 a
{
font-size:13.5px !important;
color:black !important;
font-family: "Roboto", "Open Sans", sans-serif !important;
font-weight:bold !important;
}
#HTML3 .item-bodyver h3 a:visited
{
color:black !important;
font-weight:bold !important;
}
#HTML3 .item-bodyver h3 a:hover
{
color:orangered !important;
text-decoration: none !important;
}
#HTML3 .bcd140526_post_feedver
{
height: 122px;
width:300px;
}
#HTML3 .thumbnailver img
{
width: 162px !important;
height: 122px !important;
background: lightgray;
float: left;
}
#HTML3 ul {
margin: 0;
padding: 0;
}
#HTML3 li
{
display: -webkit-box !important;
padding-bottom: 8px !important;
border-bottom: 1px solid lightgrey;
padding-top: 8px;
width: 300px;
}
#HTML3 li:last-child
{
border-bottom: none !important;
}
#HTML3 .snippet
{
display:none;
}
</style>
<script type="text/javascript">
var bcd140526_show_thumbnail = true;
var bcd140526_show_label = false;
var bcd140526_show_comment_numbers = false;
var bcd140526_show_date = true;
var bcd140526_show_author_name = false;
var bcd140526_show_readmore = false;
var bcd140526_show_snippet = true;
var bcd140526_snippet_length = 100;
var bcd140526_post_count = 5;
var bcd140526_thumbnail_size = 300;
var bcd140526_sort_by = 'latest';
var bcd140526_index_label = 'Sports';
var bcd140526_design_style = 'list';
var bcd140526_date_format = 'mm/dd/yyyy';
var lang_readmore = 'Readmore';
var HOST = '';
_s7IgU = ['<script type="text/javascript" src="','"><\/script>','-','dd','mm','yyyy','','\u003cimg ','src\u003d\"','\"','','data-thumbnail-src\u003d\"','\"','','\u003ciframe ','src\u003d\"','\"','http://www.youtube.com/watch?v=','','http://www.youtube.com/embed/','','?rel=0','','http://img.youtube.com/vi/','/mqdefault.jpg','blog-','.comments','','category','','title','','subtitle','Anonymous','','http://img1.blogblog.com/img/anon36.png','name','uri','gd$image','http://img1.blogblog.com/img/blank.gif','entry','post-','','published','category','','title','','content','','summary','','','','','comments','link','alternate','replies','Anonymous','','','name','uri','gd$image','','','media$thumbnail','thr$total',' ','','','','','thr$in-reply-to','thr$in-reply-to','thr$in-reply-to','/default/','/summary/','?alt=json-in-script','','gd$extendedProperty','blogger.itemClass','pid-','','undefined','undefined','script','src','','type','text/javascript','head','link[href*="font-awesome.css"]','link','href','','rel','stylesheet','head','<div style="clear:both!important;float:none;!important;line-height:0!important"></div>','','<div class="bcd140526_post_feedver ',' ','no-thumb','"><ul>','<li class="item item-','">','column','/s72-c/','/s72-c/','/s1600/','','/default.','/default.','/mqdefault.','/s72-c/','/s72-c/','/s','-c/','','/default.','/default.','/mqdefault.','<a class="thumbnailver" style="width:','px;height:','px;" href="','"><img src="','"/></a>','<div class="item-bodyver">','undefined','<a class="cate" href="','/search/label/','">','</a>','<h3 class="title"><a href="','">','</a></h3>','<div class="meta">','<span class="meta-item author-name"><i class="fa fa-user"></i> ','</span>','<span class="meta-item comment-number"><i class="fa fa-comment"></i> ','</span>','<span class="meta-item date-time"><i class="fa fa-clock-o"></i> ','</span>','</div>','...',' <a href="','#more">','</a>','<p class="snippet">','</p>','</div>','</li>','</ul>','<a target="_blank" class="copyright" href="" style="font-size: 11px!important;text-align:right;visibility: visible;!important;text-indent:0!important;height:auto!important;width:100%!important;position:static!important;color:#999!important;display:block!important;opacity:1!important;"></a>','</div>','<p><em>Have no posts</em></p>','random','/feeds/posts/default','/-/','?alt=json-in-script&max-result=','&start-index=','&callback=_fYbP','/feeds/posts/default','/-/','?alt=json-in-script','random','&max-results=0','&max-results=','&callback=_fHfQ'];function _fIoT(url){document.write(_s7IgU[0]+url+_s7IgU[1]);}function _fAuD(pub_date,format){pub_date=pub_date.split(_s7IgU[2]);date=new Date(pub_date[0],pub_date[1]-1,pub_date[2].substring(0,2));dd=date.getDate();mm=date.getMonth()+1;yyyy=date.getFullYear();format=format.replace(_s7IgU[3],dd);format=format.replace(_s7IgU[4],mm);format=format.replace(_s7IgU[5],yyyy);return format;}function _fCdP(content){var _vOmB=_s7IgU[6];var _vAcZ=_s7IgU[7];var _vOwP=_s7IgU[8];var _vGwA=_s7IgU[9];index0=content.indexOf(_vAcZ);if(index0!=-1){index1=content.indexOf(_vOwP,index0);if(index0!=-1){index2=content.indexOf(_vGwA,index1+_vOwP.length);if(index0!=-1){_vOmB=content.substring(index1+_vOwP.length,index2);}}}if(_vOmB==_s7IgU[10]){_vAcZ=_s7IgU[11];_vOwP=_s7IgU[12];index0=content.indexOf(_vAcZ);if(index0!=-1){index1=content.indexOf(_vOwP,index0+_vAcZ.length);if(index0!=-1){_vOmB=content.substring(index0+_vAcZ.length,index1);}}}if(_vOmB==_s7IgU[13]){_vAcZ=_s7IgU[14];_vOwP=_s7IgU[15];_vGwA=_s7IgU[16];index0=content.indexOf(_vAcZ);if(index0!=-1){index1=content.indexOf(_vOwP,index0);if(index0!=-1){index2=content.indexOf(_vGwA,index1+_vOwP.length);if(index0!=-1){_vOmB=content.substring(index1+_vOwP.length,index2);_vOmB=_vOmB.replace(_s7IgU[17],_s7IgU[18]);_vOmB=_vOmB.replace(_s7IgU[19],_s7IgU[20]);_vOmB=_vOmB.replace(_s7IgU[21],_s7IgU[22]);_vOmB=_s7IgU[23]+_vOmB+_s7IgU[24];}}}}return _vOmB;}function _fHzF(json){var _vPuB=new Object();var _vUkF=/<\S[^>]*>/g;_vPuB.id=json.feed.id.$t;key=_s7IgU[25];index=_vPuB.id.indexOf(key);_vPuB.id=_vPuB.id.substring(index+key.length);_vPuB.id=_vPuB.id.replace(_s7IgU[26],_s7IgU[27]);_vPuB.cate=new Array();if(_s7IgU[28] in json.feed){for(_vSwE=0;_vSwE<json.feed.category.length;_vSwE++){_vPuB.cate[_vSwE]=json.feed.category[_vSwE].term;}}_vPuB.title=_s7IgU[29];if(_s7IgU[30] in json.feed){_vPuB.title=json.feed.title.$t;}_vPuB.subtitle=_s7IgU[31];if(_s7IgU[32] in json.feed){_vPuB.subtitle=json.feed.subtitle.$t;}_vPuB.admin=new Object();_vPuB.admin.name=_s7IgU[33];_vPuB.admin.uri=_s7IgU[34];_vPuB.admin.avatar=_s7IgU[35];if(_s7IgU[36] in json.feed.author[0]){_vPuB.admin.name=json.feed.author[0].name.$t;}if(_s7IgU[37] in json.feed.author[0]){_vPuB.admin.uri=json.feed.author[0].uri.$t;}if(_s7IgU[38] in json.feed.author[0]){if(json.feed.author[0].gd$image.src!=_s7IgU[39]){_vPuB.admin.avatar=json.feed.author[0].gd$image.src;}}_vPuB.total_entry=Number(json.feed.openSearch$totalResults.$t);_vPuB.start_index=Number(json.feed.openSearch$startIndex.$t);_vPuB.item_per_page=Number(json.feed.openSearch$itemsPerPage.$t);_vPuB.entry_number=0;if(_s7IgU[40] in json.feed){_vPuB.entry_number=json.feed.entry.length;}_vPuB.entry=new Array();for(_vSwE=0;_vSwE<_vPuB.entry_number;_vSwE++){_vPuB.entry[_vSwE]=new Object();temp=new Object();entry=json.feed.entry[_vSwE];temp.id=entry.id.$t;key=_s7IgU[41];index=temp.id.indexOf(key);temp.id=temp.id.substring(index+key.length);temp.published=_s7IgU[42];if(_s7IgU[43] in entry){temp.published=entry.published.$t;}temp.cate=new Array();if(_s7IgU[44] in entry){for(j=0;j<entry.category.length;j++){temp.cate[j]=entry.category[j].term;}}temp.title=_s7IgU[45];if(_s7IgU[46] in entry){temp.title=entry.title.$t;}temp.content=_s7IgU[47];if(_s7IgU[48] in entry){temp.content=entry.content.$t;}temp.summary=_s7IgU[49];if(_s7IgU[50] in entry){temp.summary=entry.summary.$t;}if(temp.summary==_s7IgU[51]){temp.summary=temp.content.replace(_vUkF,_s7IgU[52]);}if(temp.content==_s7IgU[53]){temp.content=temp.summary;}temp.link=_s7IgU[54];temp.reply_label=_s7IgU[55];if(_s7IgU[56] in entry){for(j=0;j<entry.link.length;j++){if(entry.link[j].rel==_s7IgU[57]){temp.link=entry.link[j].href;}if(entry.link[j].rel==_s7IgU[58]){temp.reply_label=entry.link[j].title;}}}temp.author=new Object();temp.author.name=_s7IgU[59];temp.author.uri=_s7IgU[60];temp.author.avatar=_s7IgU[61];a0=entry.author[0];if(_s7IgU[62] in a0){temp.author.name=a0.name.$t;}if(_s7IgU[63] in a0){temp.author.uri=a0.uri.$t;}if(_s7IgU[64] in a0){if(a0.gd$image.src!=_s7IgU[65]){temp.author.avatar=a0.gd$image.src;}}temp.thumbnail=_s7IgU[66];if(_s7IgU[67] in entry){temp.thumbnail=entry.media$thumbnail.url;}temp.reply_number=0;if(_s7IgU[68] in entry){temp.reply_number=Number(entry.thr$total.$t);}temp.reply_label=temp.reply_label.replace(temp.reply_number+_s7IgU[69],_s7IgU[70]);temp.reply_to=_s7IgU[71];temp.reply_json=_s7IgU[72];temp.reply_title=_s7IgU[73];if(_s7IgU[74] in entry){temp.reply_to=entry[_s7IgU[75]].href;temp.reply_json=entry[_s7IgU[76]].source;temp.reply_json=temp.reply_json.replace(_s7IgU[77],_s7IgU[78]);temp.reply_json=temp.reply_json+_s7IgU[79];}temp.pid=_s7IgU[80];if(_s7IgU[81] in entry){for(j=0;j<entry.gd$extendedProperty.length;j++){if(entry.gd$extendedProperty[j].name==_s7IgU[82]){temp.pid=entry.gd$extendedProperty[j].value;}}}temp.pid=temp.pid.replace(_s7IgU[83],_s7IgU[84]);_vPuB.entry[_vSwE]=temp;}return _vPuB;}if(typeof(jquery_included)==_s7IgU[85]){jquery_included=false;}function _fCyA(){if(typeof(jQuery)==_s7IgU[86]){if(!jquery_included){jquery_included=true;var _vMbM=document.createElement(_s7IgU[87]);_vMbM.setAttribute(_s7IgU[88],_s7IgU[89]);_vMbM.setAttribute(_s7IgU[90],_s7IgU[91]);document.getElementsByTagName(_s7IgU[92])[0].appendChild(_vMbM);}setTimeout(function(){_fCyA();},50);}else{if(!($(_s7IgU[93]).length)){_vMbM=document.createElement(_s7IgU[94]);_vMbM.setAttribute(_s7IgU[95],_s7IgU[96]);_vMbM.setAttribute(_s7IgU[97],_s7IgU[98]);document.getElementsByTagName(_s7IgU[99])[0].appendChild(_vMbM);}}}_fCyA();function _fRaG(str){document.write(str);}function _fYbP(json){var _vUqE=_s7IgU[100];var _vWbL=_fHzF(json);var _vApD=_s7IgU[101];if(_vWbL.total_entry){_vApD+=(_s7IgU[102]+bcd140526_design_style+_s7IgU[103]+((bcd140526_show_thumbnail)?'thumb':_s7IgU[104])+_s7IgU[105]);for(var _vSwE=0;_vSwE<_vWbL.total_entry&&_vSwE<bcd140526_post_count;_vSwE++){p=_vWbL.entry[_vSwE];_vApD+=(_s7IgU[106]+_vSwE+_s7IgU[107]);if(!p.thumbnail){p.thumbnail=_fCdP(p.content);}if(bcd140526_show_thumbnail&&p.thumbnail){if(bcd140526_design_style===_s7IgU[108]){var _vOmB=p.thumbnail;if(_vOmB.indexOf(_s7IgU[109])!=-1){_vOmB=_vOmB.replace(_s7IgU[110],_s7IgU[111]);}else if(_vOmB.indexOf(_s7IgU[112])!=-1){if(_vOmB.indexOf(_s7IgU[113])!=-1){_vOmB=_vOmB.replace(_s7IgU[114],_s7IgU[115]);}}p.thumbnail=_vOmB;}else{var _vOmB=p.thumbnail;if(_vOmB.indexOf(_s7IgU[116])!=-1){_vOmB=_vOmB.replace(_s7IgU[117],_s7IgU[118]+bcd140526_thumbnail_size+_s7IgU[119]);}else if(_vOmB.indexOf(_s7IgU[120])!=-1){if(_vOmB.indexOf(_s7IgU[121])!=-1){_vOmB=_vOmB.replace(_s7IgU[122],_s7IgU[123]);}}p.thumbnail=_vOmB;}_vApD+=(_s7IgU[124]+bcd140526_thumbnail_size+_s7IgU[125]+bcd140526_thumbnail_size+_s7IgU[126]+p.link+_s7IgU[127]+p.thumbnail+_s7IgU[128]);}_vApD+=(_s7IgU[129]);if(bcd140526_show_label&&(typeof(p.cate[0])!=_s7IgU[130])){_vApD+=(_s7IgU[131]+HOST+_s7IgU[132]+p.cate[0]+_s7IgU[133]+p.cate[0]+_s7IgU[134]);}_vApD+=(_s7IgU[135]+p.link+_s7IgU[136]+p.title+_s7IgU[137]);if(bcd140526_show_author_name||bcd140526_show_comment_numbers||bcd140526_show_date){_vApD+=(_s7IgU[138]);if(bcd140526_show_author_name){_vApD+=(_s7IgU[139]+p.author.name+_s7IgU[140]);}if(bcd140526_show_comment_numbers){_vApD+=(_s7IgU[141]+p.reply_number+_s7IgU[142]);}if(bcd140526_show_comment_numbers){_vApD+=(_s7IgU[143]+_fAuD(p.published,bcd140526_date_format)+_s7IgU[144]);}_vApD+=(_vUqE+_s7IgU[145]+_vUqE);}if(bcd140526_show_snippet){if(p.summary.length>bcd140526_snippet_length){p.summary=p.summary.substring(0,bcd140526_snippet_length)+_s7IgU[146];}if(bcd140526_show_readmore){p.summary+=_s7IgU[147]+p.link+_s7IgU[148]+lang_readmore+_s7IgU[149];}_vApD+=(_s7IgU[150]+p.summary+_s7IgU[151]);}_vApD+=(_vUqE+_s7IgU[152]+_vUqE);_vApD+=(_s7IgU[153]);}_vApD+=(_s7IgU[156]+_vUqE);}else{_vApD+=(_s7IgU[157]);}_fRaG(_vApD);}function _fHfQ(json){if(bcd140526_sort_by==_s7IgU[158]){var _vRiO=_fHzF(json);rand=Math.floor((Math.random()*_vRiO.total_entry)+1);if(rand+bcd140526_post_count>_vRiO.total_entry){rand=_vRiO.total_entry-bcd140526_post_count+1;}if(rand<1){rand=1;}var _vXsM=HOST+_s7IgU[159];if(bcd140526_index_label){_vXsM+=_s7IgU[160]+encodeURIComponent(bcd140526_index_label);}_vXsM+=_s7IgU[161]+bcd140526_post_count+_s7IgU[162]+rand+_s7IgU[163];_fIoT(_vXsM);}else{_fYbP(json);}}var _vXsM=HOST+_s7IgU[164];if(bcd140526_index_label){_vXsM+=_s7IgU[165]+encodeURIComponent(bcd140526_index_label);}_vXsM+=_s7IgU[166];if(bcd140526_sort_by==_s7IgU[167]){_vXsM+=_s7IgU[168];}else{_vXsM+=_s7IgU[169]+bcd140526_post_count;}_vXsM+=_s7IgU[170];_fIoT(_vXsM);
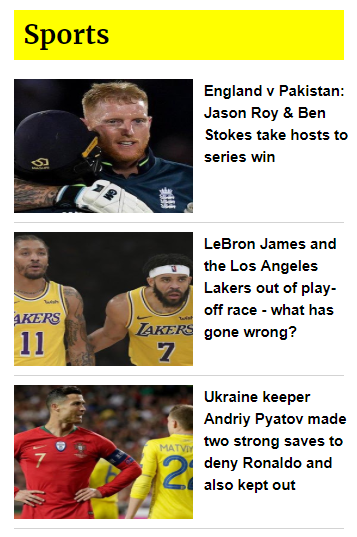
</script> This is how your vertical post widget will look like.

Get all the Blogger Tutorials here. If this post helps you, don’t forget to share with other people. Share your feedback in the comments section below.
Also Read
- How To Display Google Ads On Blogger – Step By Step | Monetize A Blogger Blog
- How To Configure Google Search Console On Blogger | Add Sitemap | Inspect URL
- How To Add & Test Custom Robots Txt On Blogger/Blogspot | Blogger SEO
- How To Configure/Set The Custom Robots Header Tags On Blogger | Blogger SEO






Leave a Reply