Do you want to replace/change the default Tumblr favicon and want to add your own custom favicon? You’re in the right place.
In this tutorial, I will guide you step-by-step on how to upload your custom favicon on Tumblr Media directory/library and then how to show it on your Tumblr blog’s browser tab.
Favicon is a small icon of 16 x 16 pixels that uniquely identifies a website/blog. You can see it on browser tabs, bookmarks toolbar/list, and on SERPs(Search Engine Results Pages.
Like other blogging platforms such as WordPress, Blogger, etc, Tumblr doesn’t provide the option to directly upload/change the favicon, instead you can change by adding the URL of the favicon image in your theme, as I have shown in this tutorial.
By default Tumblr makes favicon from your profile picture/avatar, as I have shown below.

Following topics will be covered in this post:
- How to Create a Favicon for Your Tumblr Blog
- How to Upload Favicon on Tumblr
- How to Add URL of the Favicon Image in Tumblr Theme
01. How to Create a Favicon for Your Tumblr Blog
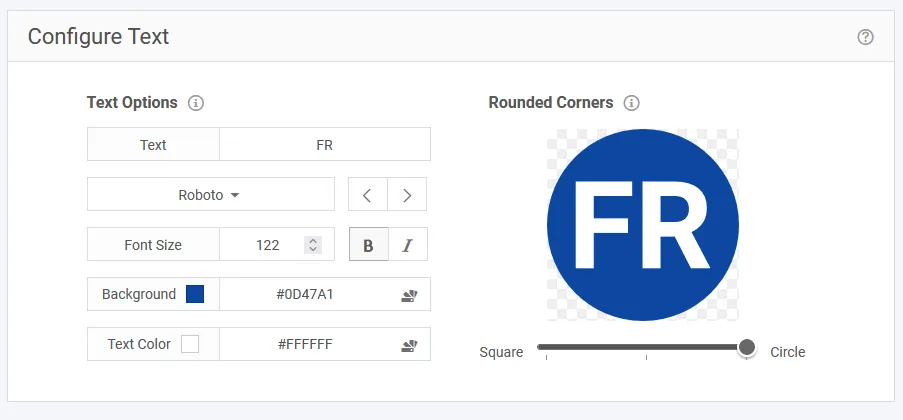
If you haven’t created a favicon for your Tumblr blog yet, follow this step-by-step tutorial that guides you on how to create a favicon online from both text and image.

02. How to Upload Favicon on Tumblr
In this section, I will guide you on how to upload favicon on Tumblr Media directory/library where it will be stored.
As you know that the Tumblr doesn’t provide you the option to directly upload an image or favicon on its Media directory, so you will upload favicon as a profile image, copy its URL, and then replace it with your profile picture again, as I have shown below.
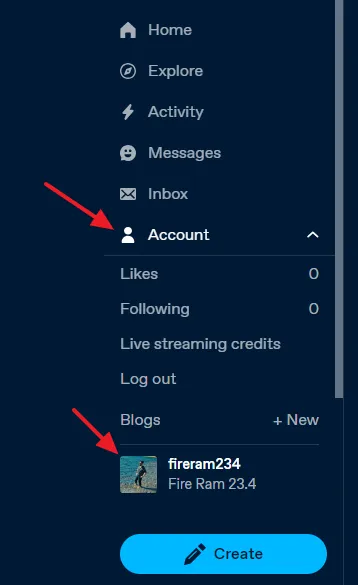
- Go to your Tumblr Dashboard and click on the Account to expand the sub options.
- Click on your Tumblr Profile Name or Picture.

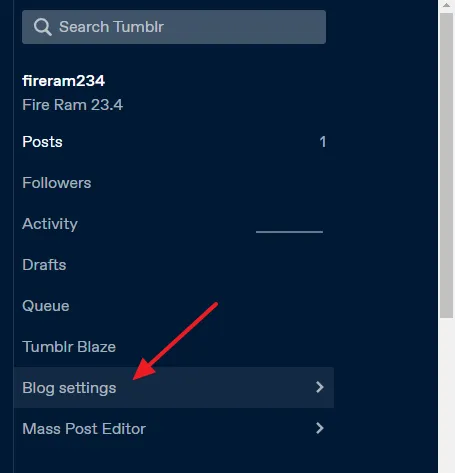
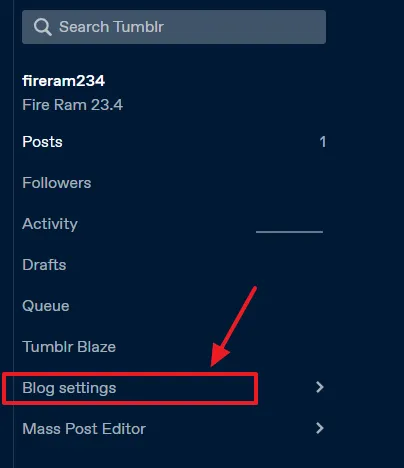
- Go to right side of your Tumblr Dashboard and click on the Blog settings.

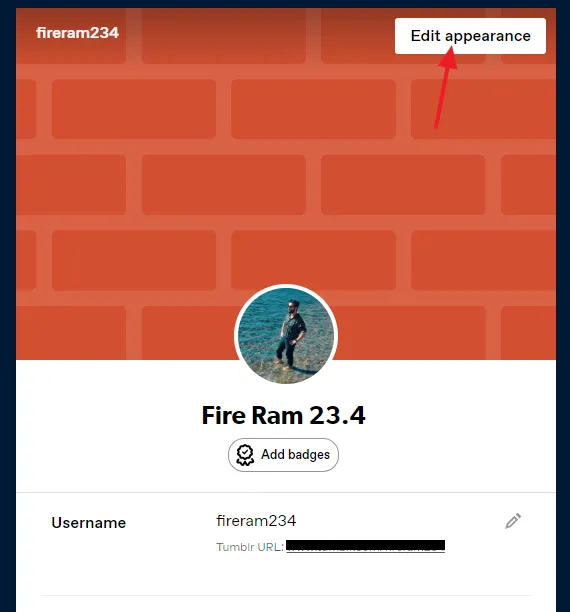
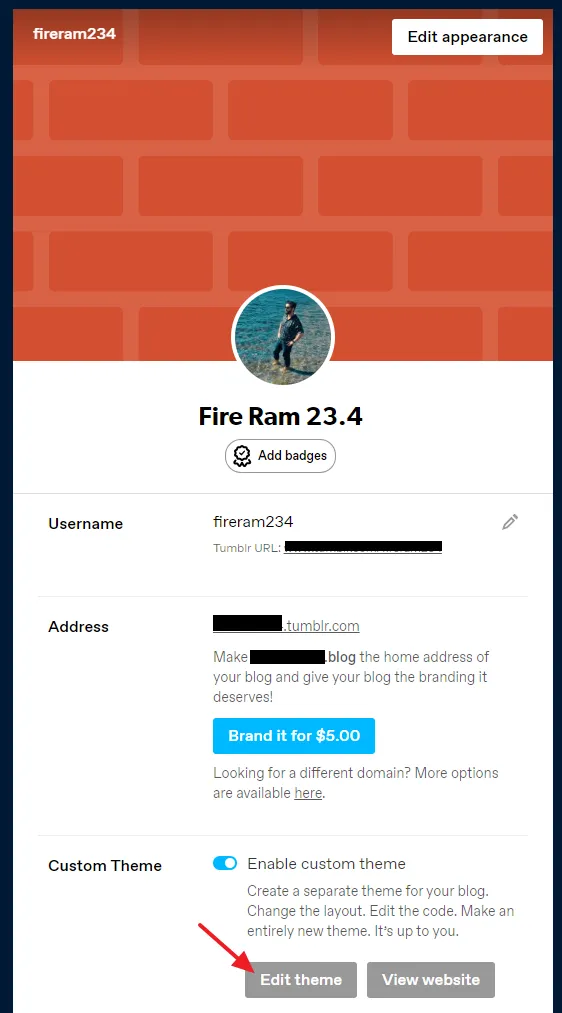
- Click on the Edit appearance button.

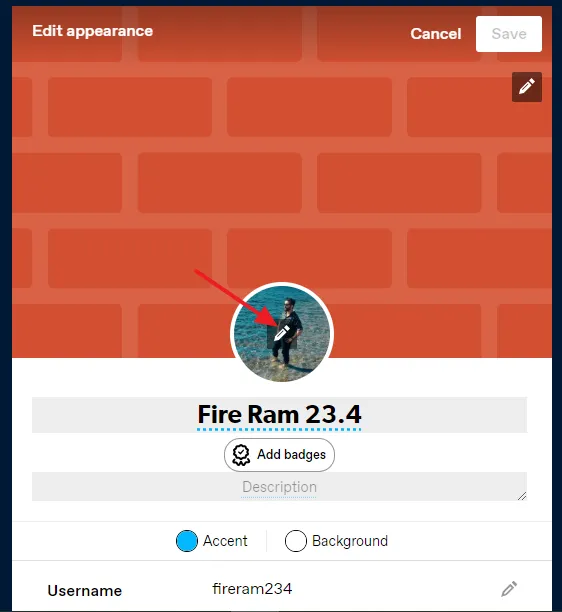
- Click on your Tumblr Profile Picture or click on the Edit Icon over it.

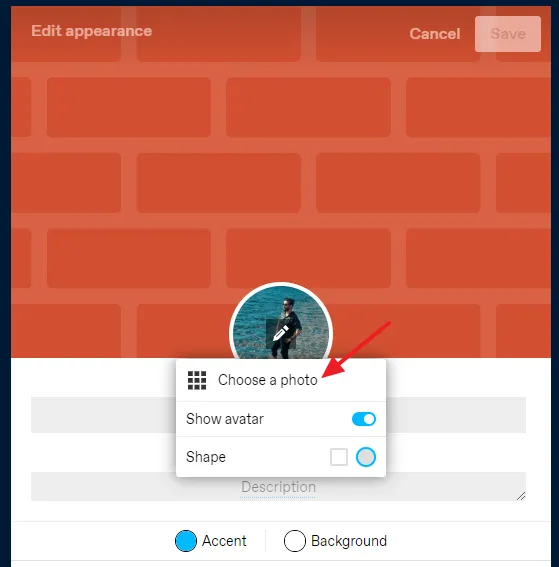
- Click on the Choose a photo.

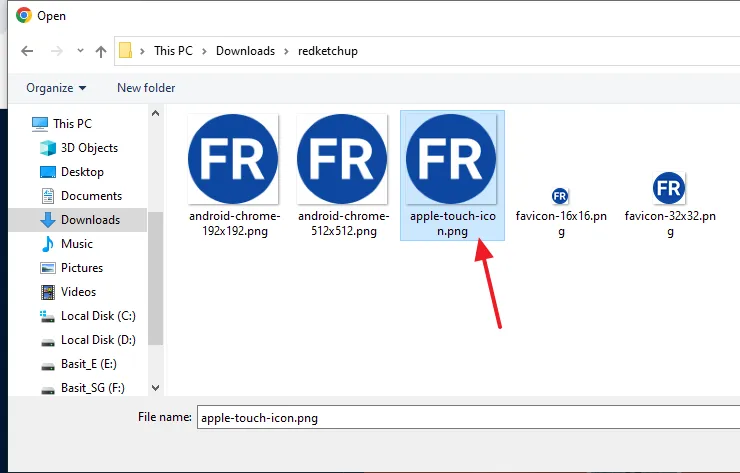
- Select your favicon image. You can see that the online favicon generator has created favicons of different sizes. I am uploading the 180 x 180 pixels favicon.

- The Tumblr Profile picture has been replaced with the favicon image.
- Click on the Save button. Your favicon is stored on the Tumblr Media Library/Directory. Now you have to copy the URL of this image, as I have shown in the next step.

- Go back to your Tumblr Dashboard and Refresh it.
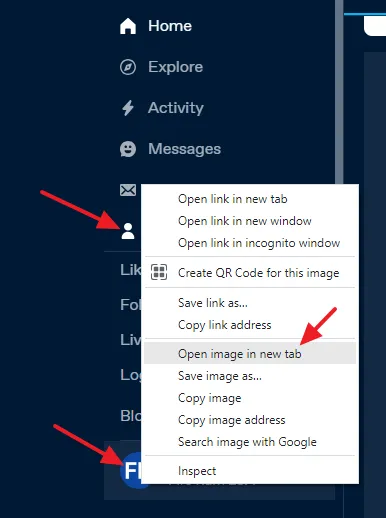
- Click on the Account to expand the sub options. You can see that the Tumblr profile photo has been updated with the favicon icon image.
- Right click on your Tumblr Profile Photo (favicon image) and click on the Open image in new tab.

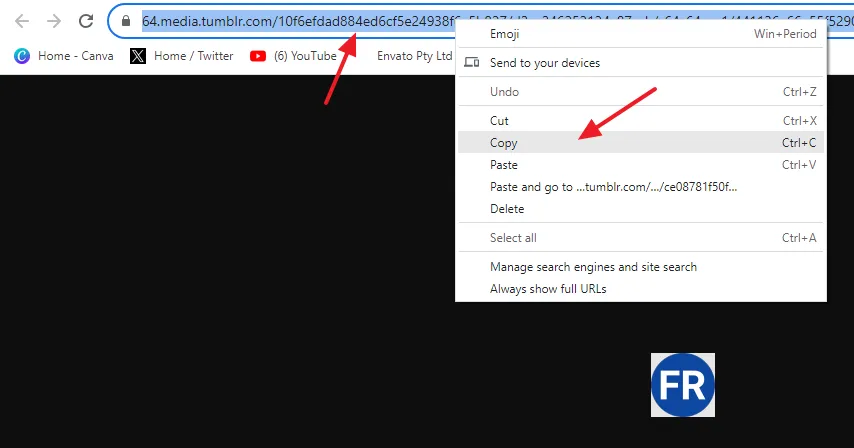
- Select the URL of the favicon image on Address Bar.
- Right-click on it and click on the Copy. Save this URL on a Notepad file, just as a precautionary measure.
- Now you can replace/remove the favicon image from your Tumblr profile.
In the next section, I will guide you on how to insert the favicon image URL in your theme.

03. How to Add URL of the Favicon Image in Tumblr Theme
In this section, I will guide you on how you can insert the URL of the favicon image in your theme and show the favicon on your Tumblr blog.
- Go to your Tumblr Dashboard and click on the Account to expand the sub options.
- Click on your Tumblr Profile Name.

- Go to Right Side of your Tumblr Dashboard and click on the Blog settings.

- Scroll-down to Custom Theme section and turn-on the Enable custom theme, if it is disabled.
- Click on the Edit Theme.

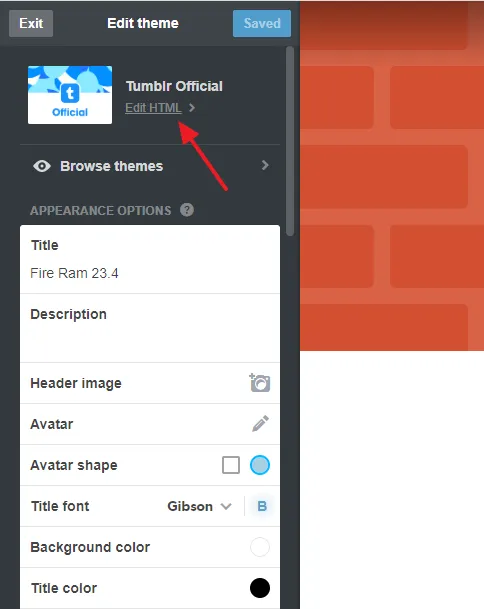
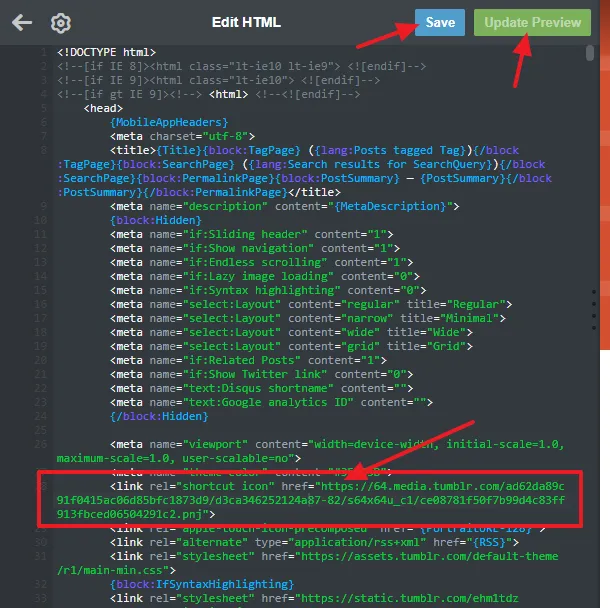
- You’re in the Edit theme section. Click on the Edit HTML link located just below the theme name.

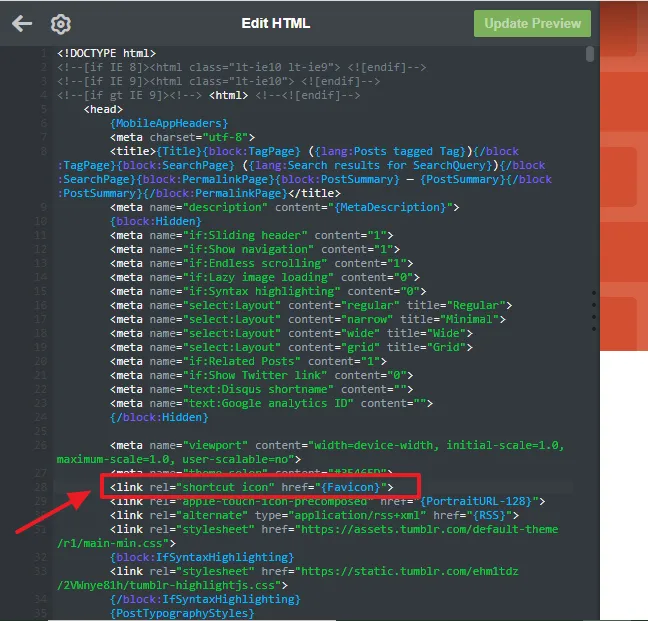
- Now find the below line in the HTML code of your theme.
<link rel="shortcut icon" href="{Favicon}">- Only remove the {Favicon} and Paste the URL of the favicon image that you have copied, as I have shown in the next step.

You can see that the {Favicon} is replaced with the favicon image URL.
<link rel="shortcut icon" href="https://64.media.tumblr.com/ad62da89c...........">- First click on the Update Preview button, and then click on the Save button.

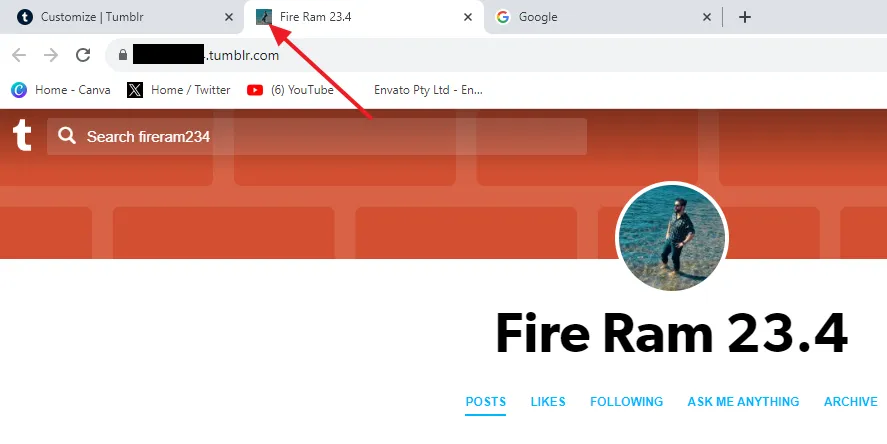
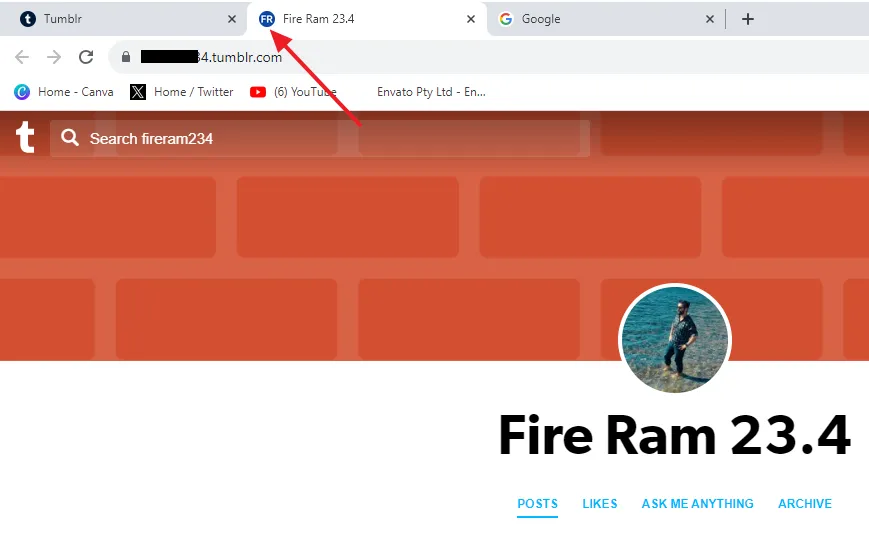
- Now open your Tumblr blog to see whether your custom favicon is appearing on the browser’s tab or not. Here you can see that the custom favicon is successfully added to Tumblr blog and it is appearing on the browser’s tab. It is not same as Tumblr profile picture.

If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read
- How to Migrate Tumblr to WordPress | Step-by-Step Guide
- Tumblr SEO Settings & On-Page SEO Guide | Increase Traffic
- How to Add a Page on Tumblr | About Page
- How to Customize Tumblr Dashboard
- How to Change Your Age on Tumblr | Date of Birth
- How to Customize Tumblr Theme | Edit Blog
- How to Install Disqus Comment System on Tumblr
- Solved: Favicon Doesn’t Appear On Bing Search Results






Leave a Reply