Do you want to show Read More link on your Blogger post? You’re in the right place. In this tutorial, I will guide you step-by-step on how to add/insert Read More in a Blogger post.
The Read More link is particularly useful for those themes which display the full content of the post on homepage. When the full-content of a page is loaded on the homepage it increases the page loading speed, which is not good for a website. And also, people don’t want to do long scrolling all the time to find their desired content on a website.
On Blogger Editor “Insert jump Break” is used to create “Read More” link. When you insert “Jump Break” it inserts a horizontal line in your editor. The content above the horizontal line will be visible and below will be hidden on your homepage. The horizontal line does not appear on your blog, it is converted to “Read More” link.
01. Add a Read More in a Blogger Post
In order to insert the “Jump Break” first move the cursor to the position where you want to show “Read More” link.
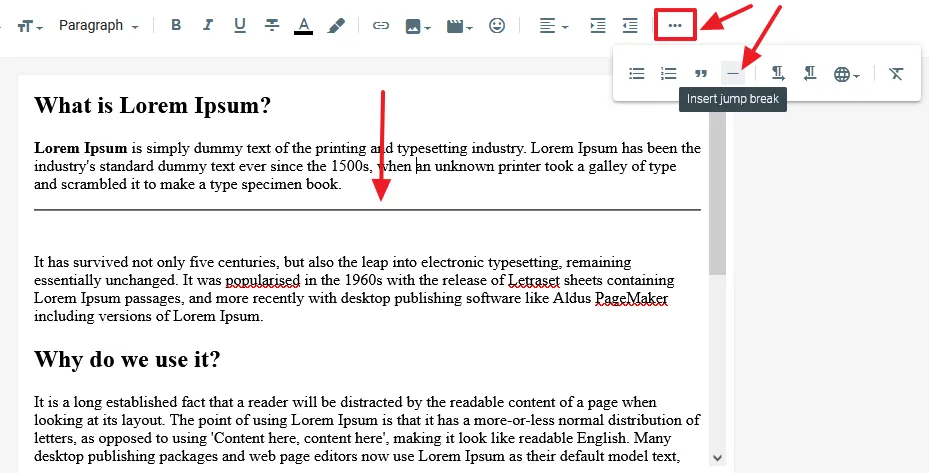
- On Blogger Toolbar, click the More Options icon (Three horizontal dots).
- Click the Insert Jump break(-) icon. A horizontal line will inserted in the position where your cursor was placed.

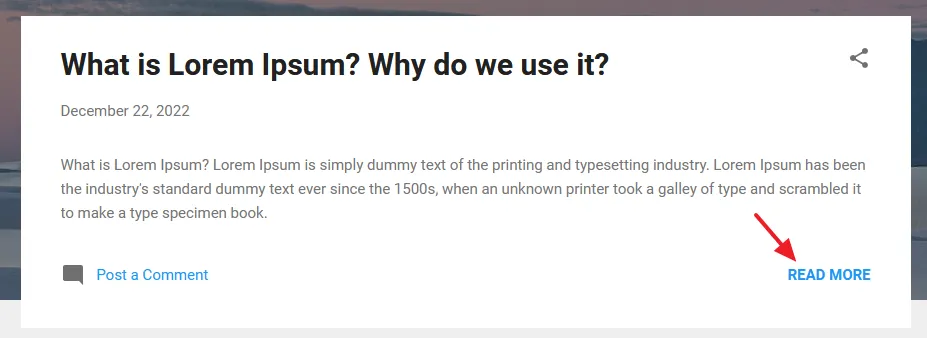
- You can see that the Read More link appears on the same position where I had added the Insert jump break.

02. Style the Read More Button
In this section, I will share a small CSS code to add a button style to your Read More link.
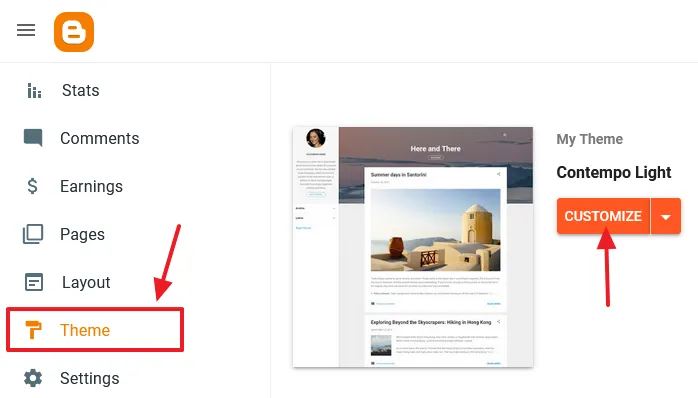
- On your Blogger dashboard, click the Theme from the Sidebar.
- Click the CUSTOMIZE button.

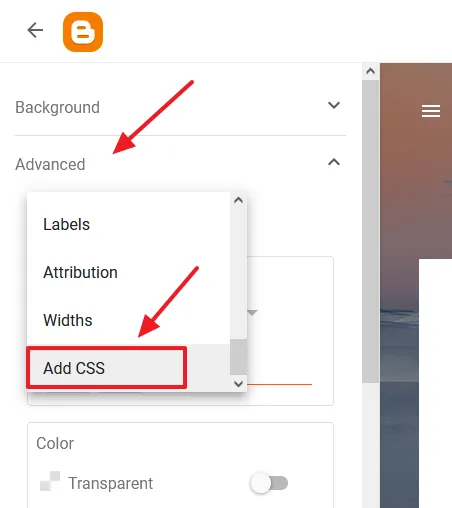
- Click the Advanced tab to expand the options.
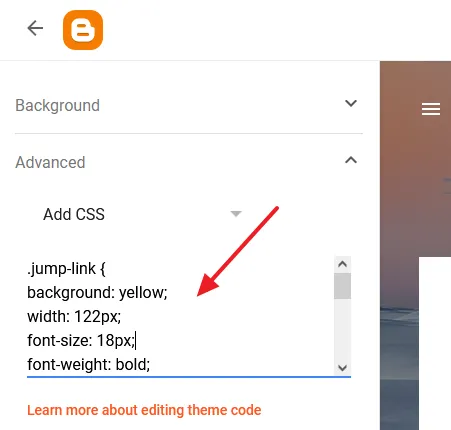
- Click the Add CSS option.

- Copy & Paste the below CSS code in the text area.
- Click the Save icon, located at your bottom-right to save the changes.
.jump-link {
background: yellow;
width: 122px;
font-size: 18px;
font-weight: bold;
color: black !important;
padding: 7px;
text-align: center;
}
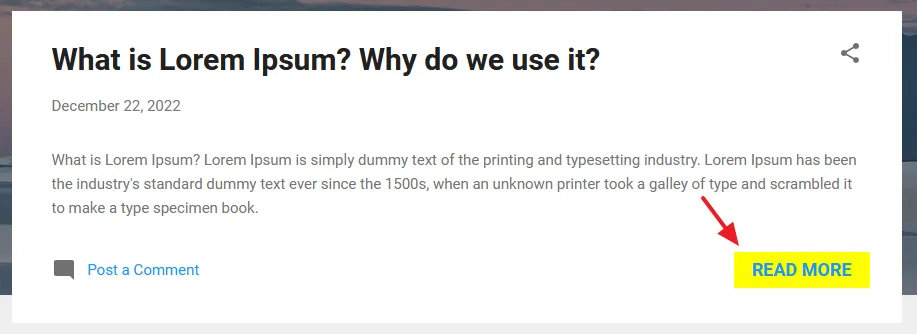
- You can see that the Read More link appears as a button. You can change the color, width, etc.

- Get access to all Blogger Tutorials.
- If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.

Also Read
- How to Set Up Blogger Settings | A to Z
- Introduction to Theme Customize Settings in Blogger
- How To Redirect Blogspot To Custom Domain | Set Up A Third Party URL
- Beginner’s Guide To Migrate Blogger Blog To WordPress
- How To Add A Contact Form & Create A Separate Contact Us Page On Blogger
- How to Install Custom Theme in Blogger
- How To Show Most Recent Posts Widget With Thumbnails On Blogger






Leave a Reply