Don’t you want to know what are Custom Robots Header Tags in Blogger and how to set up them? You’re in the right place.
In this tutorial, I will guide you step-by-step on How to set up the Custom Robots Header Tags in Blogger.
Custom Robots Header Tags guide search engine robots & crawlers which content(posts, images, pages, search pages, description) to index or list on search results. From SEO point of view it is not a good practice to allow unnecessary content or sections of a website to be crawled or list in search engines because it affects the performance of website.
RELATED
- How to Set Up Blogger Settings | A to Z
- How to Pick a Right Blogger Template?
- Introduction to Theme Customize Settings in Blogger
Set Up Custom Robots Tags in Blogger
There are 3 types of Custom Robots Header Tags in Blogger:
- Homepage tags
- Archive and search page tags
- Post and page tags
Enable Custom Robots Headers Tags
In this section, I will guide on how to how to enable Custom Robots Headers Tags. Follow the other sections to set up Custom Robots Headers Tags one-by-one.
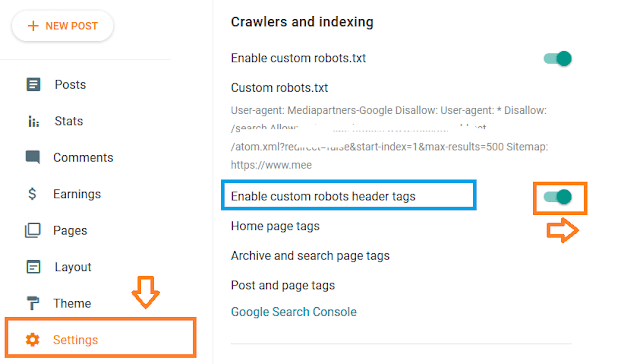
- Open you Blogger Dashboard.
- Click Settings from the sidebar.
- Scroll down to “Crawlers and indexing” section.
- Drag the slider towards right to Enable custom robots header tags.

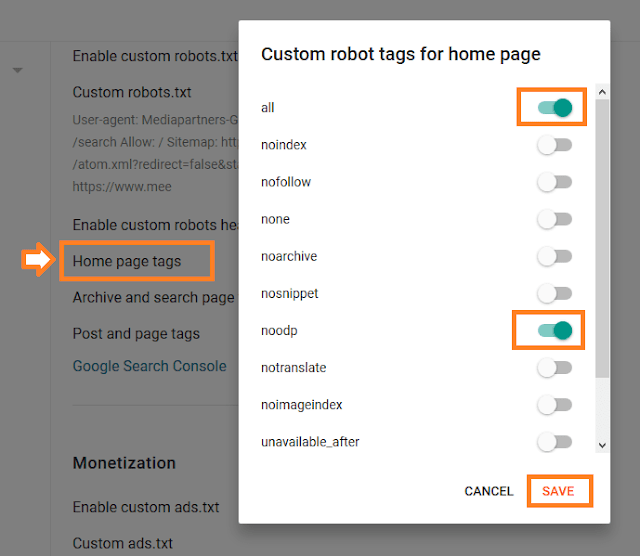
01. Homepage Tags
In this section, I will guide you on how to set up Homepage Tags in Blogger.
- Click the “Home page tags“.
- Enable “all“.
- Enable “noodp“.
- Click SAVE.

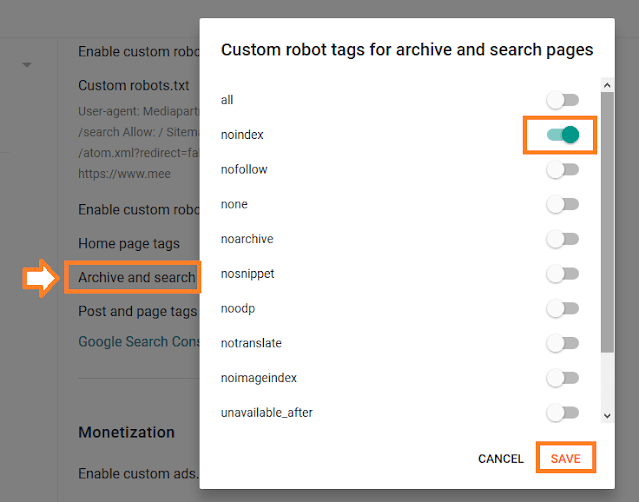
02. Archive and Search Page Tags
In this section, I will guide on how to set up Archive & Search Page Tags in Blogger.
- Click “Archive and search page tags“.
- Enable “noindex“.
- Click SAVE.

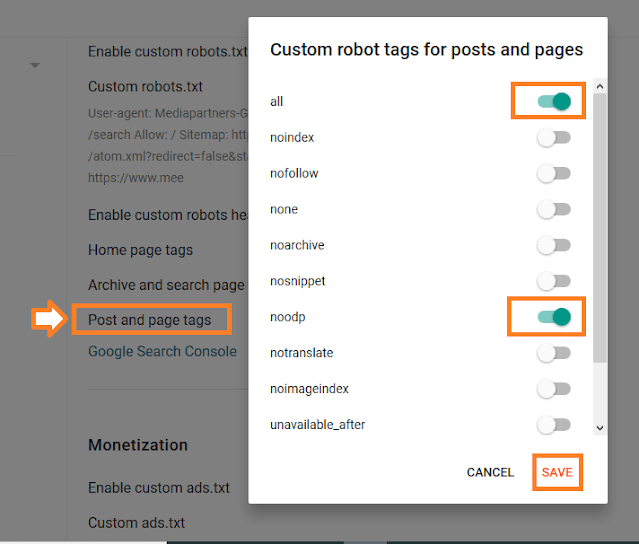
03. Post and page tags
In this section, I will guide you on how to set up Post and Page Tags in Blogger.
- Click “Post and page tags“.
- Enable “all“.
- Enable “noodp“.
- Click SAVE.

Explanation of Directives
These are the directives/tags that have been marked/used in Custom Robots Header Tags above.
- all: There are no restrictions for indexing or serving. This directive is the default value and has no effect if explicitly listed.
- noodp: noodp means No Open Directory Project. The benefit of using noodp tag is that you can avoid search engines from choosing random description. This affects the SEO of your webpage. The Noodp tag inform Google what is relevant for the page.
- noindex: Instructs web-robots to not index pages in search engines, and don’t show/list them in search results. From SEO point of view Blogger’s search pages are unnecessary to be listed on search engines. That’s why in “Archive and Search pages” section I have ticked noindex, means Search Engines will not list URLs containing “/search/”. This is an example of a URL containing search “https://www.example.blogspot.com/search/label/Fashion”.
Get access to the our complete Blogger Tutorials. If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.







Leave a Reply