Do you want to make a free circular, rounded, or square favicon for your website online? You’re in the right place.
In this tutorial, I will guide you step-by-step on how to make a free circular, rounded, and square favicon online using the free tool RedKetchup Favicon Generator. You can quickly generate favicon from text as well as from image/logo.
Favicon is a small icon that helps people to visually identify your website within browser tabs, bookmarks, address bars, and SERPs such as Google Search Results, DuckDuckGo Search Results, etc. It is also important for brand building and trust.
A website without a favicon looks unprofessional. People don’t like to stay on sites with no favicon because they don’t trust. When a visitor quickly quits your website without exploring other pages, it negatively affects the SEO of your website because it increases the bounce rate.
Following topics will be covered in this post:
- What Shape Should a Favicon Be?
- How to Make Favicon with RedKetchup
RELATED
- How to Migrate Hosting and Domain to Namecheap
- How to Buy a Professional Theme for Website
- Solved: Favicon Doesn’t Appear On Bing Search Results
01. What Shape Should a Favicon Be?
There is a very common question that people often ask about favicon i.e. What shape should favicon be? Though the shape of favicon can be square and rounded, but the ideal shape for favicon is circular because it looks good on browser tab as well as on Search Engine Results Pages.
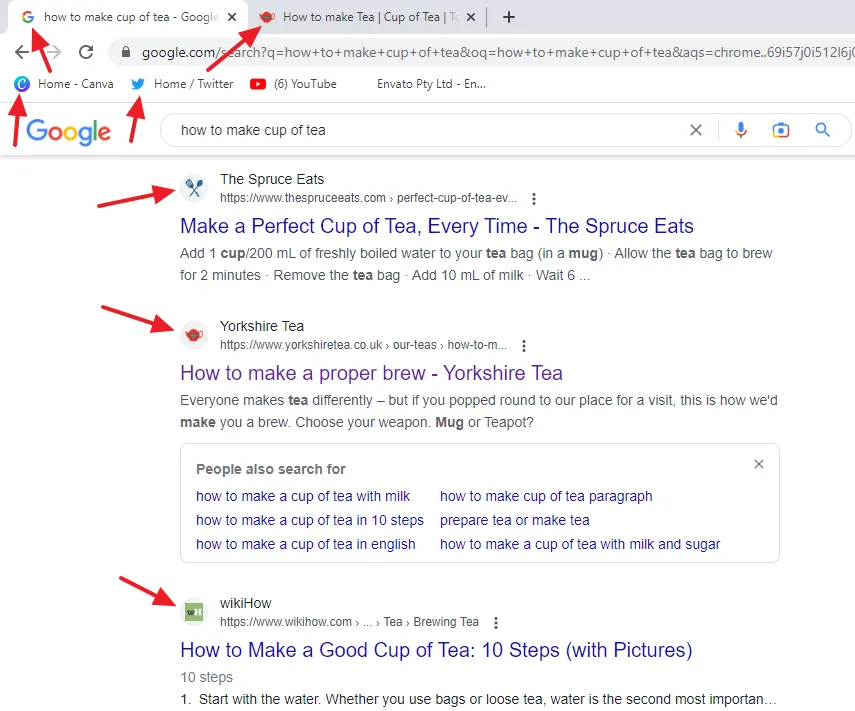
Below you can see the favicons of different websites on browser tabs, Bookmark toolbar, and Google search results. All the favicons are circular except wikiHow’s. It is evident that the square favicon doesn’t look good in the Google Search results.

02. How to Make Favicon with RedKetchup
In this section, I will guide you on how to make favicon with RedKetchup favicon generator in two different ways.
- Go to RedKetchup Favicon Generator page.
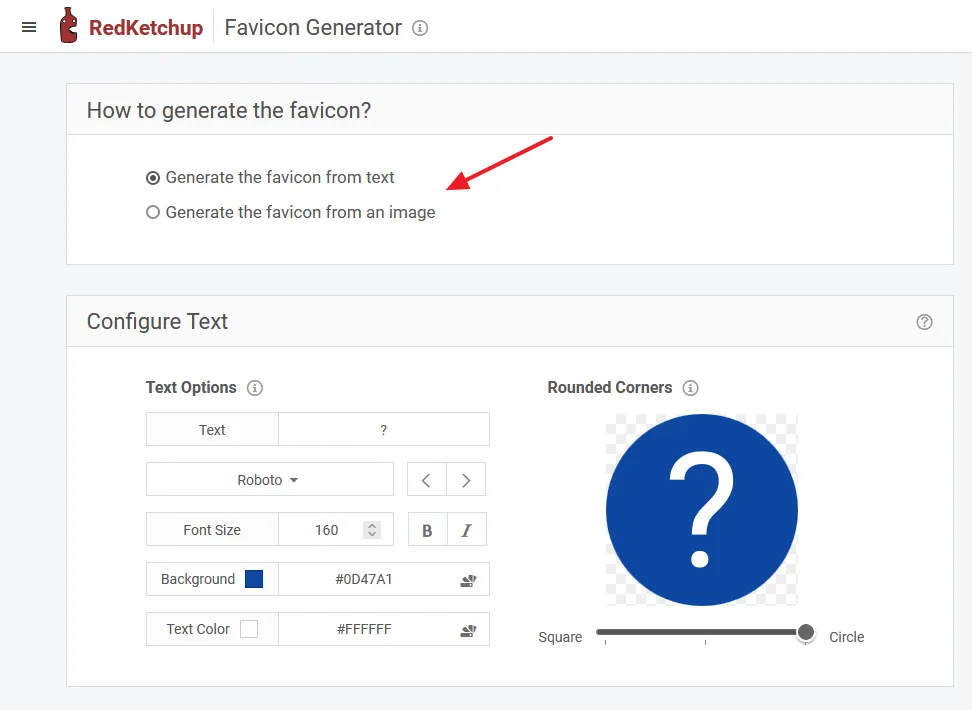
There are two options to generate favicon (1) Generate the favicon from text (2) Generate the favicon from an image.
01. Generate the Favicon from Text
Follow the steps to generate the favicon from text.
- Select the Generate the favicon from text option.

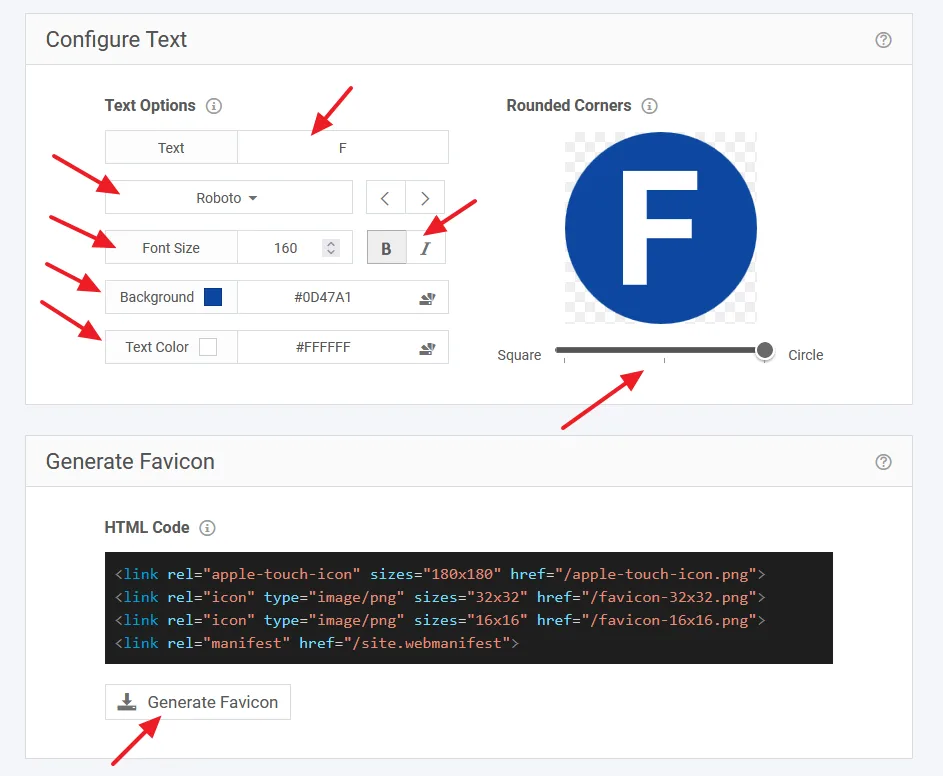
- In the Text enter the main/starting character of your website. You can add more than one character but you have to decrease the font-size to make it fit within the frame.
- You can select the Font-family. The default font-style is Roboto.
- Select the Font-Size. You can make it Bold and Italic.
- You can change the Background color.
- You can change the Text Color.
Drag the Slider to make it square, rounded, or circular.
- To make a Circular favicon drag the slider towards extreme right.
- To make a Square favicon drag the slider towards extreme left.
- By dragging the slider from extreme left or extreme right you can make the Rounded favicon. Adjust the roundedness of favicon by dragging the slider left and right.
After you finish the favicon customization scroll-down to Generate Favicon section and click on the Generate Favicon button.

- Your Downloading will begin after few seconds. The download package contains the favicons of different sizes.

- You can see that the favicon package has been download in a zip file.

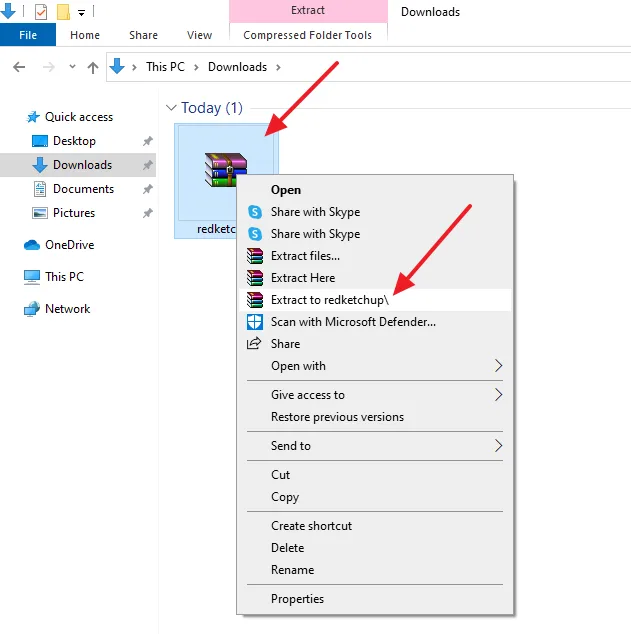
- Right-click on the Zip File and click on the Extract to redketchup\ option to extract the zip file in a folder.
WinRAR is a software that extracts zip files to your computer. If WinRAR is not installed in your computer, go to official Website of WinRAR and click on the Download WinRAR button for free download.

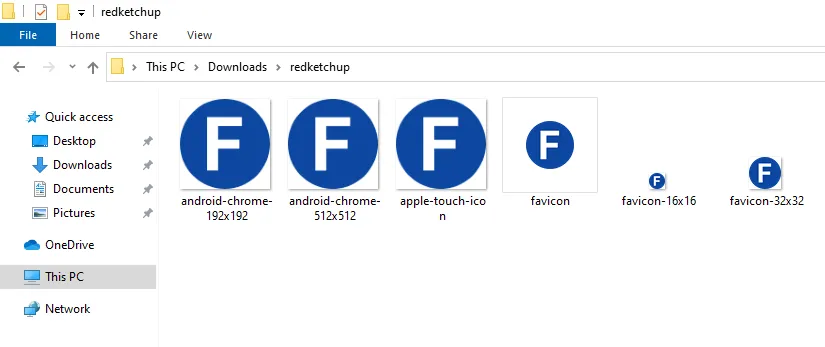
You can see the circular favicon in different sizes with transparent background for different devices and browsers i.e. 192 x 192, 512 x 512, 180 x 180, 64 x 64, 16 x 16, and 32 x 32.
RELATED
- If you’re a WordPress user, read this tutorial to upload favicon for all devices and browsers: Solved: Favicon Not Showing On Browser | WordPress.
- If you’re a Blogger user, read this tutorial to learn: How To Change/Upload Favicon in Blogger.

02. Generate the Favicon from Image
Follow the steps to generate the favicon from an Image or Logo.
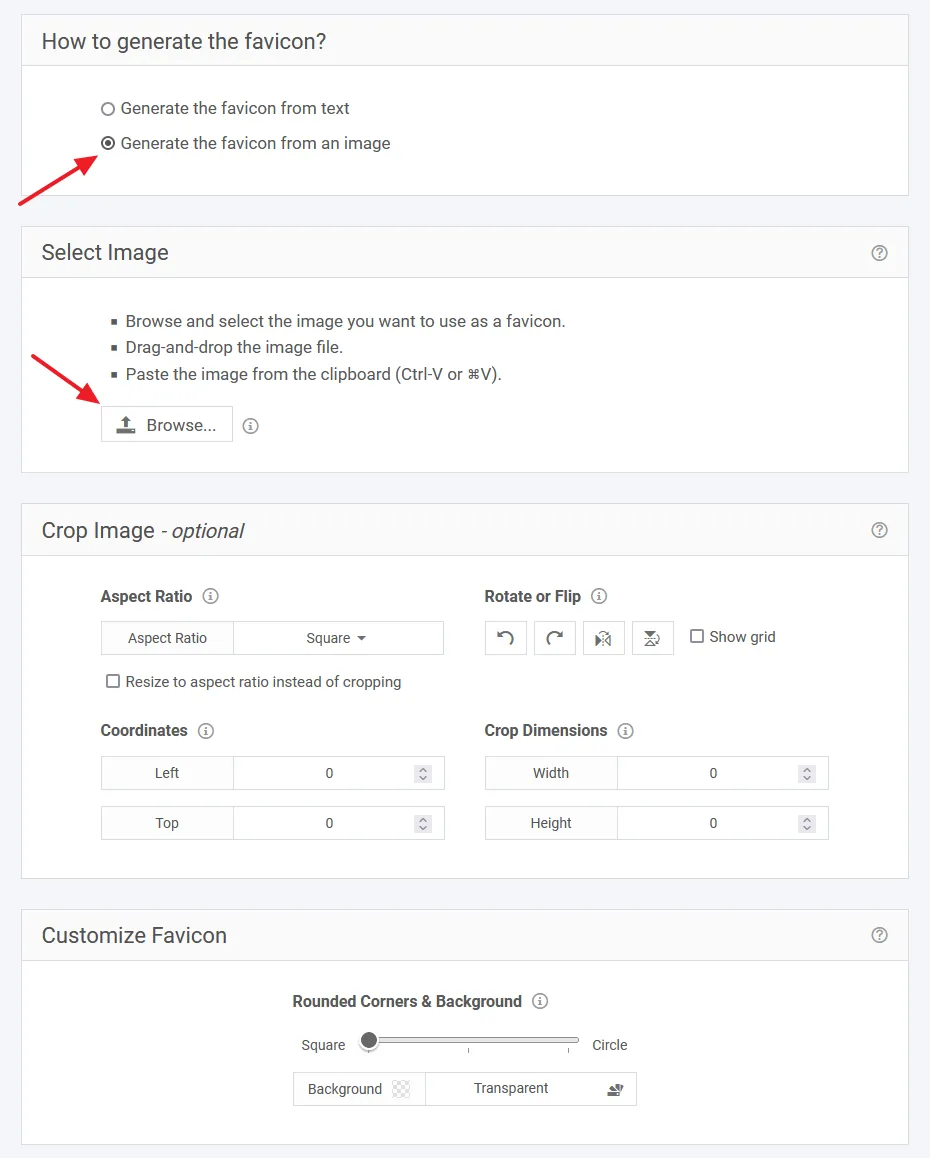
- On RedKetchup Favicon Generator page, go to How to generate the favicon? section and select the Generate the favicon from an image option.
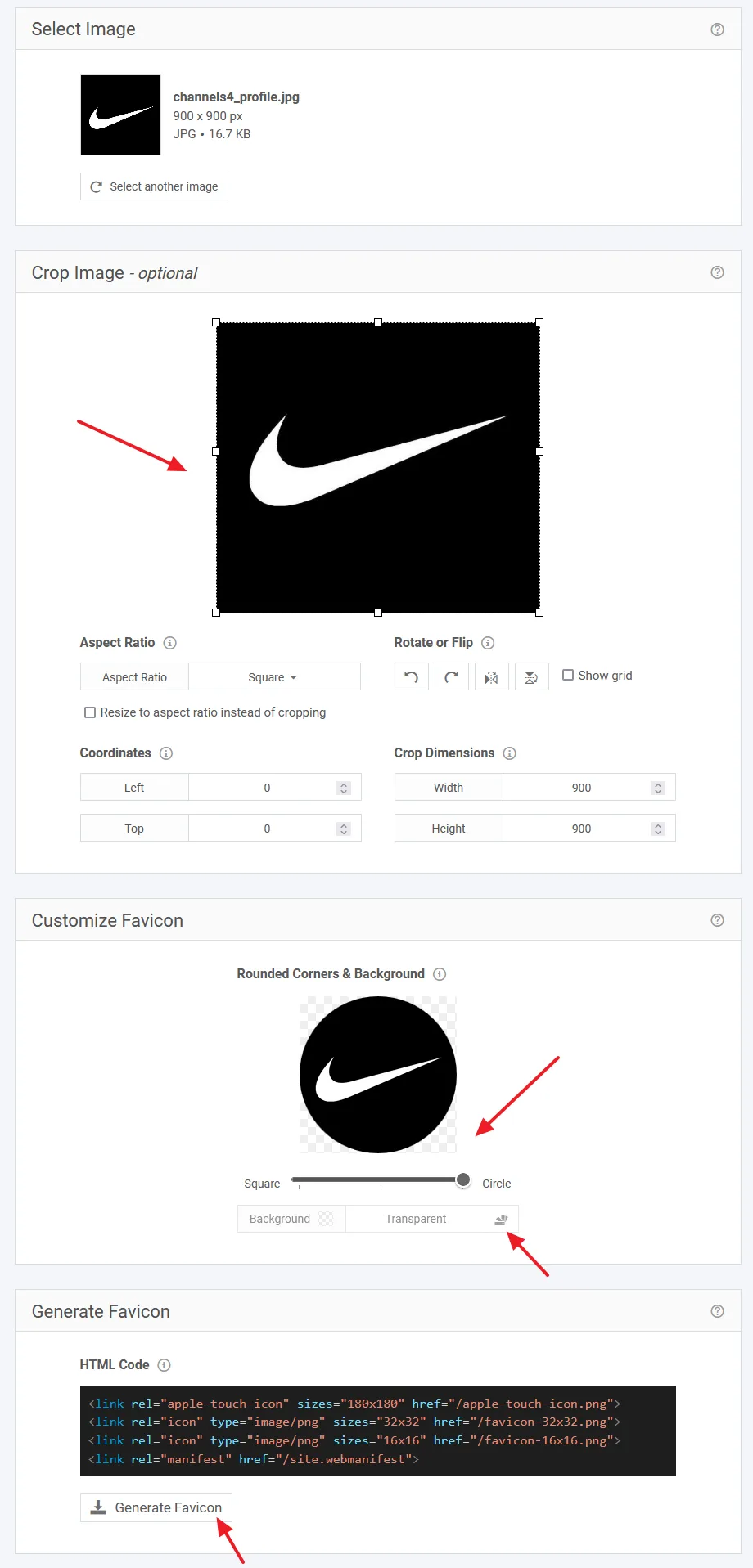
- On the Select Image section click on the Browse… button to upload your image/logo.

- You can see that I have upload the logo of Nike to generate its favicon. Note: The logo of Nike is just used for the demonstration purpose, not intended for personal use).
- The Crop Image section offers you different options like, Aspect Ratio, Rotate or Flip, Coordinates, and Crop Dimensions to adjust your favicon.
- Scroll-down to Customize Favicon section to select Background and Shape for your favicon.
- Use the Slider located below the favicon to make your favicon circular, rounded or square.
- The Background allows you to set the background color of favicon. If you choose Opacity 0 it becomes Transparent. The background of rounded and circular favicon is always transparent.
Scroll-down to Generate Favicon section, and click on the Generate Favicon button to download the favicon in different sizes to your computer in a zip file.

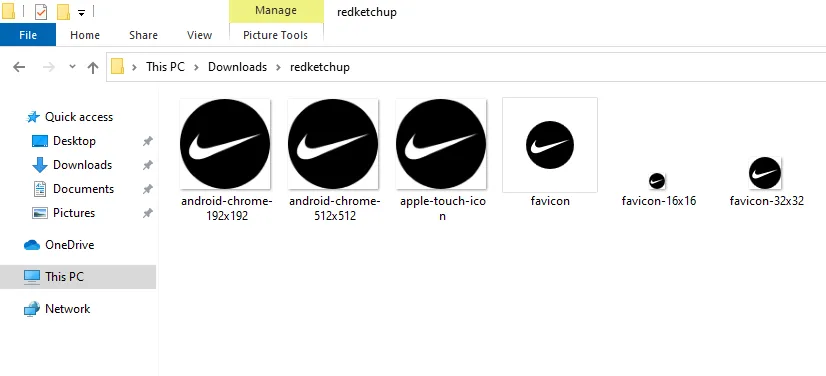
- You can see the circular favicon of Nike logo in different sizes i.e. 192 x 192, 512 x 512, 180 x 180, 64 x 64, 16 x 16, and 32 x 32 with transparent background.

If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.

Also Read






Leave a Reply