Do you use a WordPress Block Theme or have replaced your classic WordPress theme with a Block Theme, and the Google AdSense ads are breaking the page layout on mobile and desktop devices? Don’t worry! You’re in the right place.
In this tutorial, I will guide you on how to fix your WordPress Block theme’s page layout to break while showing AdSense Widget Ads and Auto Ads on desktop and mobile devices.
The WordPress Block themes are as good as Classic WordPress themes to display Google AdSense ads. In terms of performance the Block Themes like Twenty Twenty Three, Twenty twenty Two, etc, are way superior than Classic WordPress Themes, but they can be slightly difficult to customize/edit, initially. Once you understand how things work, block theme is super easy-to-use.
How to Fix AdSense Ads Break Page Layout on Block Theme
Following topics will be covered in this section:
- How to Show Auto Ads and Insert AdSense Ad Widgets Code on WordPress Block Theme
- How to Customize Custom HTML Block Layout for AdSense Ad Widget on Block Theme
- How to Customize Posts/Content Page Layout for AdSense Auto Ads on Block Theme
RELATED
01. How to Show Auto Ads and Insert AdSense Ad Widget Code on WordPress Block Theme
For displaying AdSense Auto ads on WordPress blog you need to install a third-party plugin like Site Kit by Google. It works with both classic and block WordPress themes.
Follow this tutorial, If you have not placed AdSense Auto Ads on your blog.
How to Insert AdSense Ad Widget Code on WordPress Block Theme Properly
Follow the steps to properly insert AdSense Ad widget code on WordPress Block theme.
- First of all copy the AdSense Ad widget code from your AdSense account (Ad Units section). After you copy the code go to the section of your WordPress Block Theme where you want to show the AdSense Ad widget.
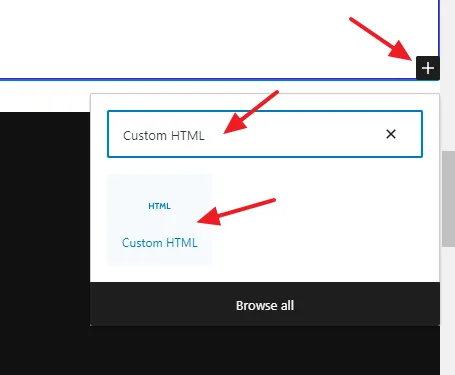
- Click on the + icon.
- Search for Custom HTML block and click on it to add it to your desired section.

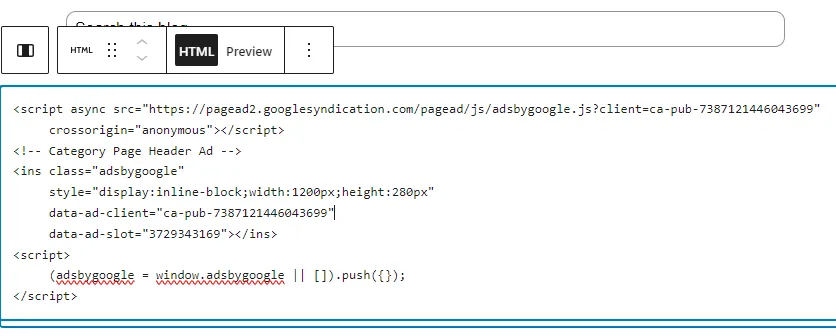
- Paste the AdSense Ad widget code in the Custom HTML block.
Follow the next section to learn about how to fix and customize the Custom HTML block layout for AdSense Ad widgets.

02. How to Customize Custom HTML Block Layout for AdSense Ad Widget on Block Theme
In the above section, I have guided you on how to properly insert AdSense Ad widget code on Block theme via Custom HTML block, now, in this section, I will guide you on how to customize Custom HTML block layout for AdSense Ad widget so that it won’t break or disturb the page layout.
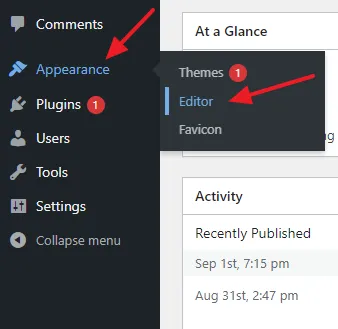
- Go to the Ad Widget on your Block Theme where you have placed the code. You can access the block theme editor via Appearance => Editor.
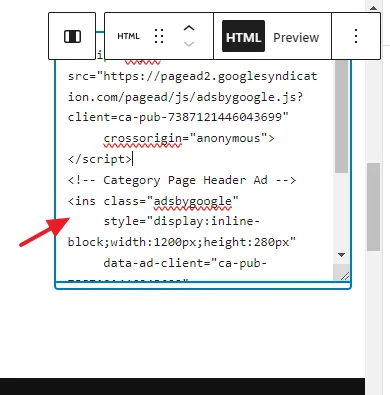
- Here you can see the AdSense Ad widget code on the Header section of a Block theme which is placed inside the Custom HTML block.

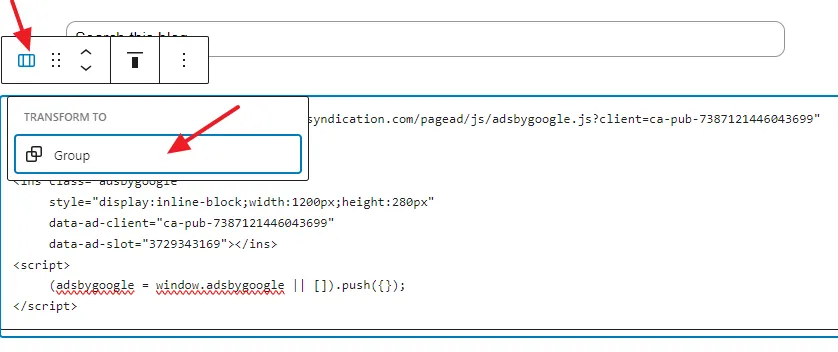
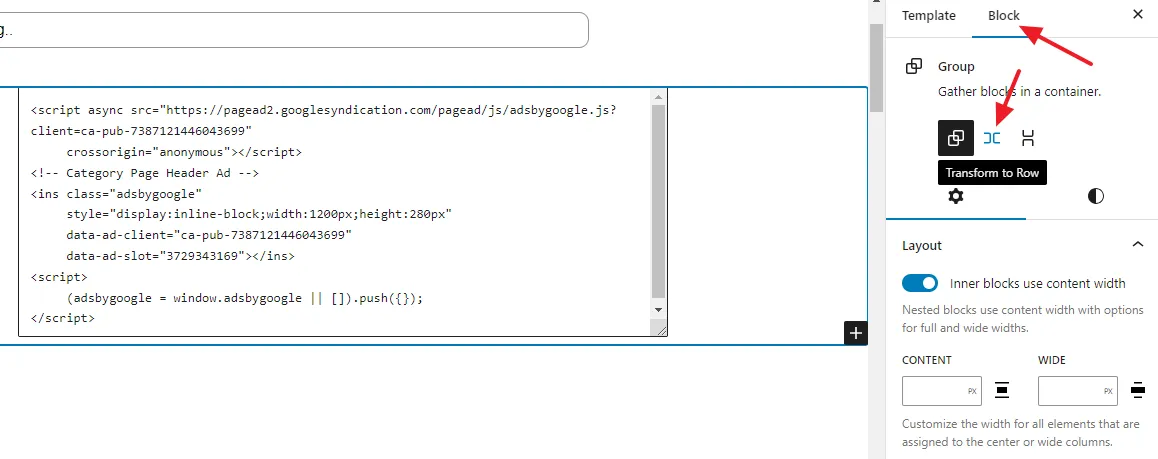
- Click on the Custom HTML widget to select it, and then click on the Columns Icon.
- Click on the Group.

- Click on the Block tab, that appears at your right side. The Block tab contains the settings and properties of a selected Block.
- Click on the Transform to Row (middle) icon.
- The Inner blocks use content width option must be enabled.

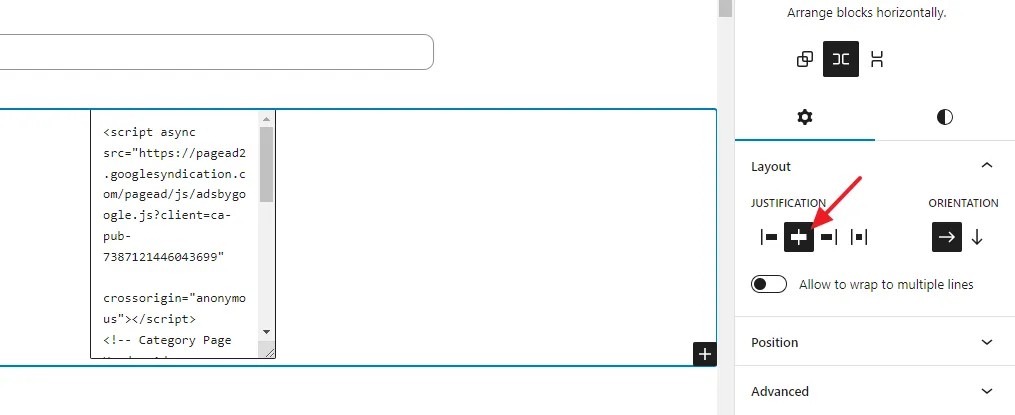
- Under the Layout select the Justification Middle, as I have shown below. It will align the AdSense Ad widget to Center.
- Save the changes.
Go and refresh your WordPress blog to preview/check the new changes on both mobile and desktop devices. Now the AdSense Ad widget won’t break the layout of your page.

03. How to Customize Post/Content Page Layout for AdSense Auto Ads on Block Theme
In this section, I will guide you on how to customize the Post/Content page layout for AdSense Auto ads on Block theme so that they won’t break or disturb the page layout.
- Go to Appearance from the sidebar.
- Click on the Editor.

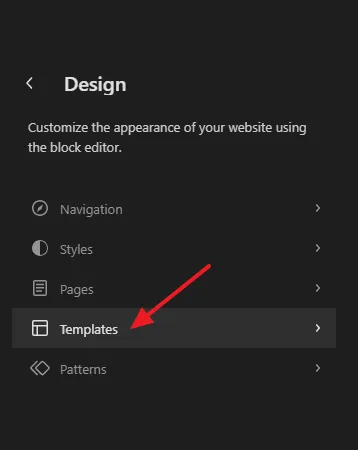
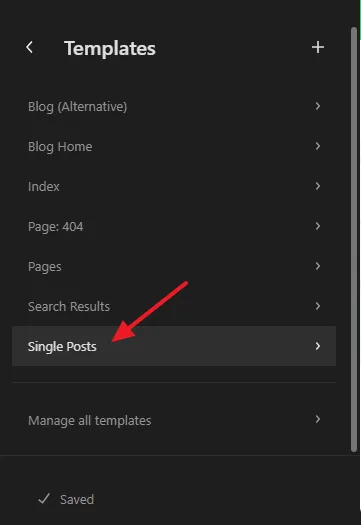
- Click on the Templates.

- Click on the Single Posts.

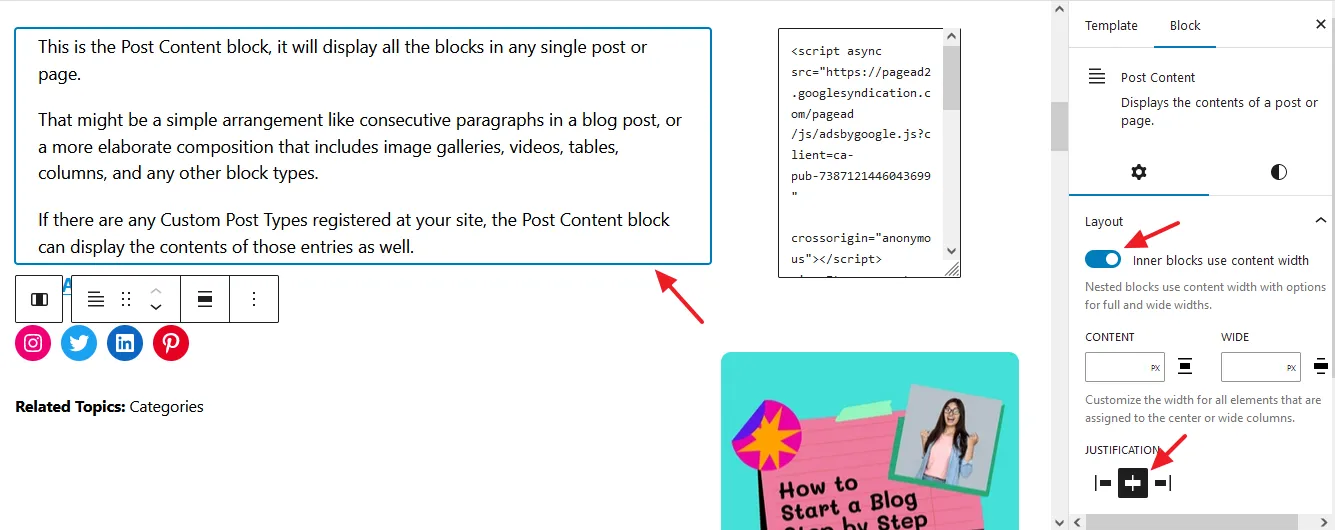
- First of all click on the Post Content block to open its settings.
- Go to Block tab, that appears at your right side.
- Enable the Inner blocks use content width option, located under the Layout.
- Select the Justification Middle.

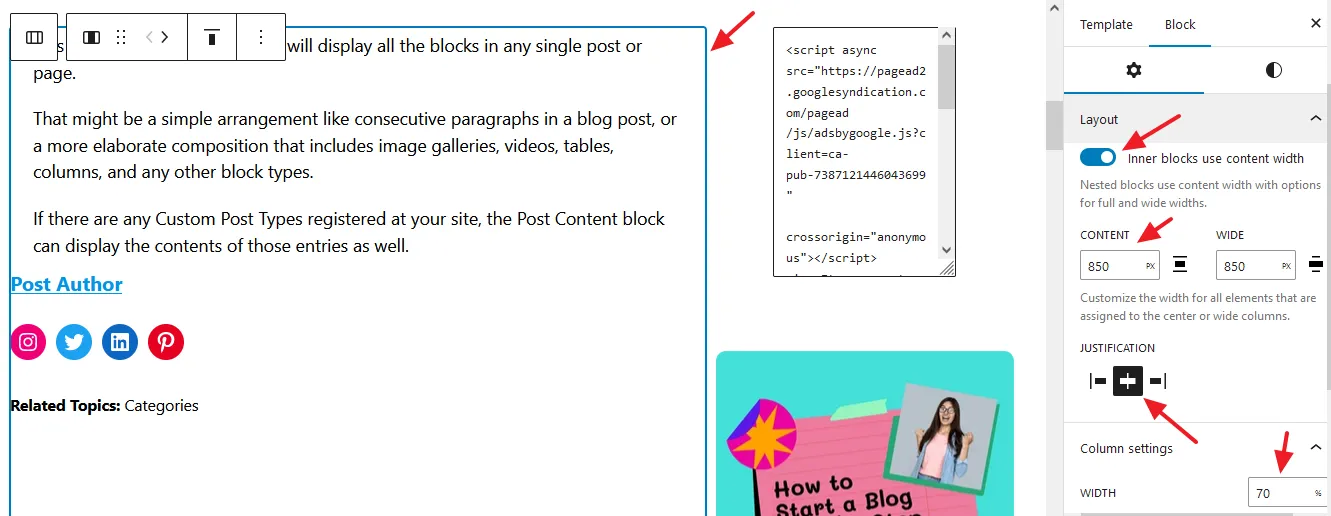
- Now click on the Main Column of Post Content block means the column where Post Content block lies. Here the Post Page is divided into two main columns i.e. Left and Right. The Post Content Block lies in the left column. If your theme has one main column don’t get confused.
- Enable the Inner blocks use content width option, located under the Layout.
- Provide the width of the Column in the CONTENT field. The CONTENT width is also added automatically to the WIDE field.
- Select the Justification Middle.
- Under the Columns settings provide the width in percentage to column. Here I have given the 70% width. The Post Content block will also have the same width.
- Save the changes.

Now open a few posts of your WordPress blog on mobile and desktop devices to check whether the AdSense Auto Ads are breaking the page layout or not.
If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.

Also Read





Leave a Reply