Do you want to add a Page or About Page on Tumblr? You’re in the right place.
In this tutorial, I will guide you step-by-step on how to add an About Page on Tumblr and how to show its link on your blog’s menu/navigation. By following this guide you can add or create many other pages on your Tumblr blog/website.
An About page on Tumblr allows you to provide information about yourself, your brand, your company, your blog, etc. Apart from About Page you can also create other pages on Tumblr such as Contact Us page, Privacy Policy, Disclaimer, Who We Are, Services, Pricing, Our Team, and many more.
RELATED
- How to Migrate Tumblr to WordPress | Step-by-Step Guide
- How to Create a Blog Post in Tumblr | Learn to Use Text Editor
- How to Customize Tumblr Dashboard
- How to Install Disqus Comment System on Tumblr
How to Add a Page on Tumblr
Follow the steps to add a page on Tumblr.
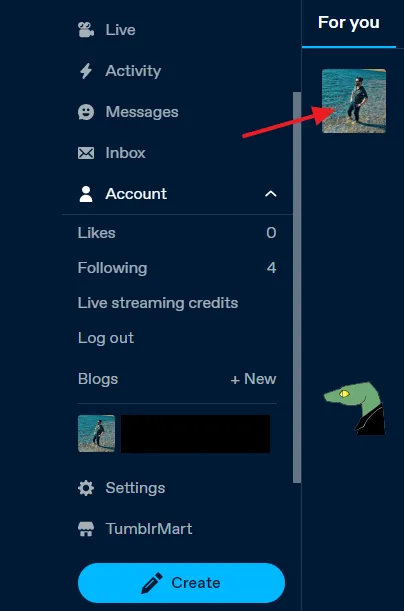
- Go to your Tumblr Dashboard and click on your Tumblr Profile icon.

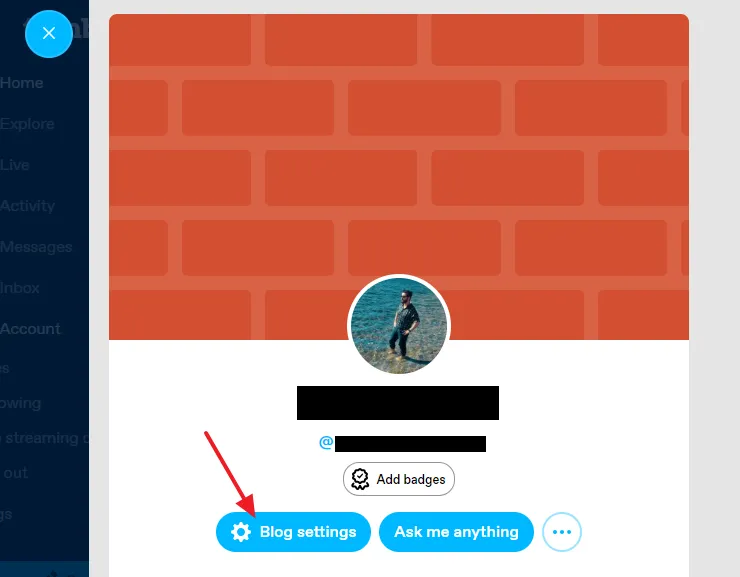
- Click on the Blog settings button.

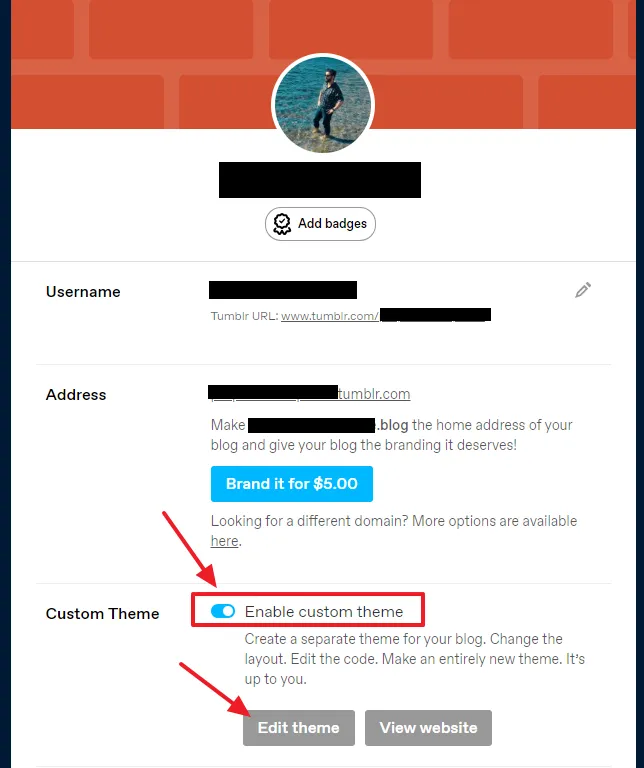
- Scroll-down to Custom Theme section and turn-on the Enable custom theme. Without enabling this option you cannot create a page on Tumblr.
- Click on the Edit theme button.

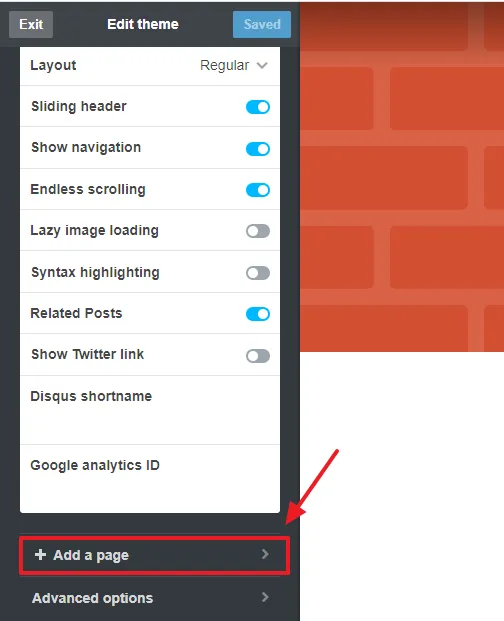
- Scroll-down to bottom of the Edit theme settings and click on the + Add a page.

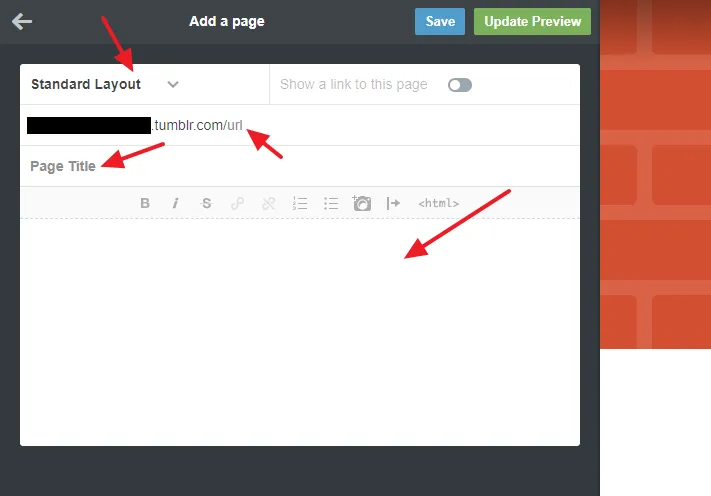
This is the Tumblr Page Editor on which you can create or make a page for your blog.
- There are two page layouts (1) Standard Layout (2) Custom Layout. The Custom Layout is for advanced users who want to design a HTML page or want to paste the HTML code of the page.
- Replace url with the keyword or main keywords of the page title. For example, for About page I will write about, as shown in the next step. If the page title contains more than one keyword, for example, Privacy Policy, separate each keyword by “-” like this privacy-policy.
- In the Page Title enter the title of your page.
- In the body enter the text/content of the page. You can add styling to your text like Bold, italic, listing, numbering, etc. You can insert links on your page. You can add/upload images to your page.

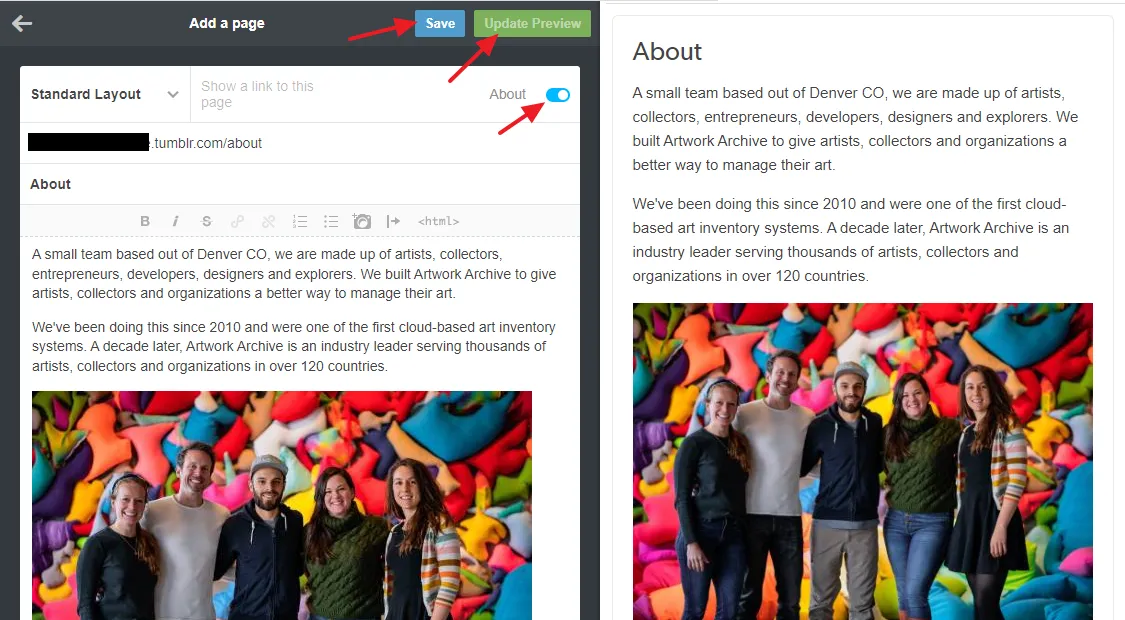
- Here you can see that I have added url, page title, page content, and an image for About page.
- Turn on the “Show a link to this page” slider, so that the page link will be shown on your blogs menu.
- Click on the Update Preview button to preview the page at your right side.
- Click on the Save button to save the page.

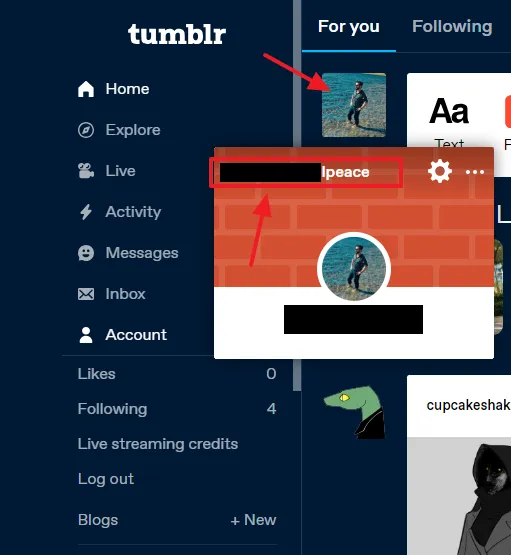
- Now open your Tumblr blog to see the newly created page. Hover the mouse over your Tumblr Profile Picture and click on the profile link OR Click directly on your Tumblr Profile Picture.

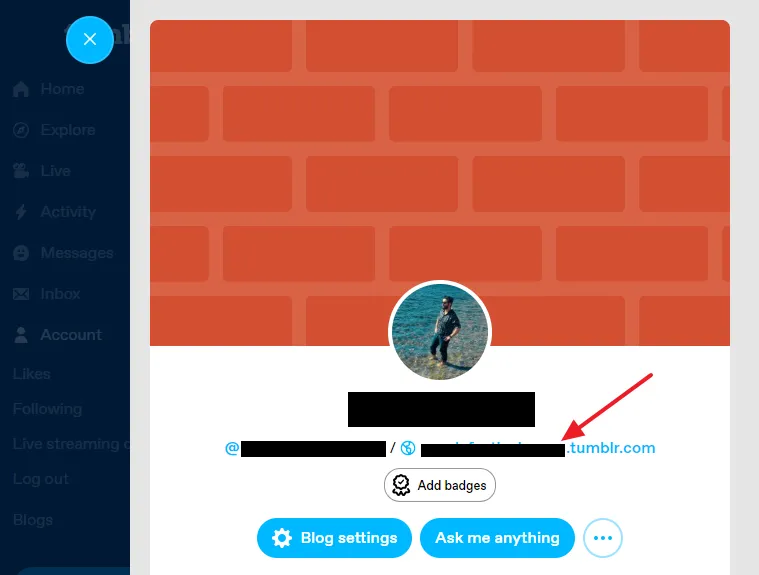
- Click on the Link/URL of your Tumblr blog, as I have shown below.

- The link of newly created page About is appearing on the menu. Click on it to open the page.

- This is how my newly added page About looks like on Tumblr with the default theme.

If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read






Leave a Reply