Do you want to know what a schema markup is, its benefits, and how to add it to your website? You’re in the right place.
Schema markup is a powerful tool for enhancing your website’s visibility in search engines. By adding structured data to your website, you help search engines understand your content better, leading to improved rankings and richer search results, such as featured snippets, star ratings, and event details.
Topics
The following topics will be covered in this guide:
- What Is Schema Markup?
- Benefits of Schema Markup
- How to Add Schema Markup to Your Website
- Step 1: Determine the Right Schema Type
- Step 2: Create Schema Markup
- JSON-LD (Preferred Method)
- How to Generate JSON-LD Schema Markup Online
- Microdata
- RDFa
- JSON-LD (Preferred Method)
- Step 3: Add Schema Markup to Your Website
- Step 4: Test Your Schema Markup
- Step 5: Monitor Results
- Common Mistakes to Avoid
- Conclusion
RELATED
- How to Optimize for “Near Me” Searches for Local Services
- Content Marketing Mistakes to Avoid: A Comprehensive Guide
- Best Content Marketing Tools for Beginners
- How to Optimize Your Blog for Voice Search
- Using Google My Business for Small Businesses: Complete Guide
- Understand On-Page SEO and Off-Page SEO
- How to Create Sitemap in WordPress & Submit on GSC
|| Looking for amazing mobile-optimized responsive themes starting from $2? Find Here. Looking for a fast-performance web-hosting? Get Here.
01. What Is Schema Markup?
Schema markup is a standardized vocabulary of tags (or microdata) added to your HTML code to provide additional context to search engines about your content. It’s a collaborative project maintained by Schema.org, supported by major search engines like Google, Bing, Yahoo, and Yandex.
For example, schema markup can define:
- An article’s author, publish date, and category.
- A local business’s address, opening hours, and customer reviews.
- Event dates, locations, and ticket availability.
02. Benefits of Schema Markup
Below are some of the benefits of schema markup:
| Benefits | Description |
|---|---|
| Improved Search Engine Understanding | Helps search engines interpret your content more accurately. |
| Rich Snippets | Enables visually appealing search results, like reviews, star ratings, or FAQs. |
| Higher Click-Through Rates (CTR) | Attracts more clicks by making your listings stand out in search results. |
| Enhanced Local SEO | Boosts visibility for local businesses through structured data like addresses. |
| Voice Search Optimization | Improves the chances of appearing in voice search results. |
| Increased Visibility | Helps your website appear in relevant search features like carousels or maps. |
03. How to Add Schema Markup to Your Website
Follow the steps and options to add schema markup to your website.
Step 1: Determine the Right Schema Type
Determine the schema type that matches your content. It will be helpful for you while generating schema markup, as I have shown in Step 2 (How to Generate Schema Markup (JSON-LD) Online) below.
Common types of schema include:
- Article: For blog posts, news, or articles.
- Local Business: For business contact information.
- Product: For eCommerce product listings.
- Event: For concerts, conferences, or other scheduled events.
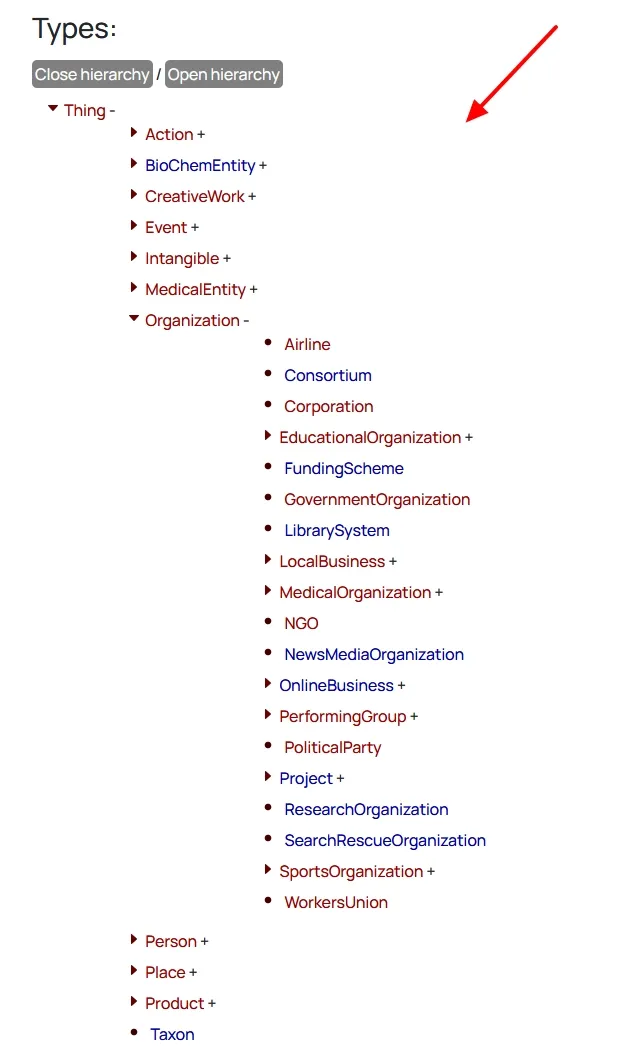
Visit the Schema.org Types directory for a complete list. For example, here I am looking for a schema type “Bike Store” subcategory of a Local Business.
- Expand your Schema Type or Class. Below I have expanded the Organization type. It has subcategories. I will expand the LocalBusiness+ type.

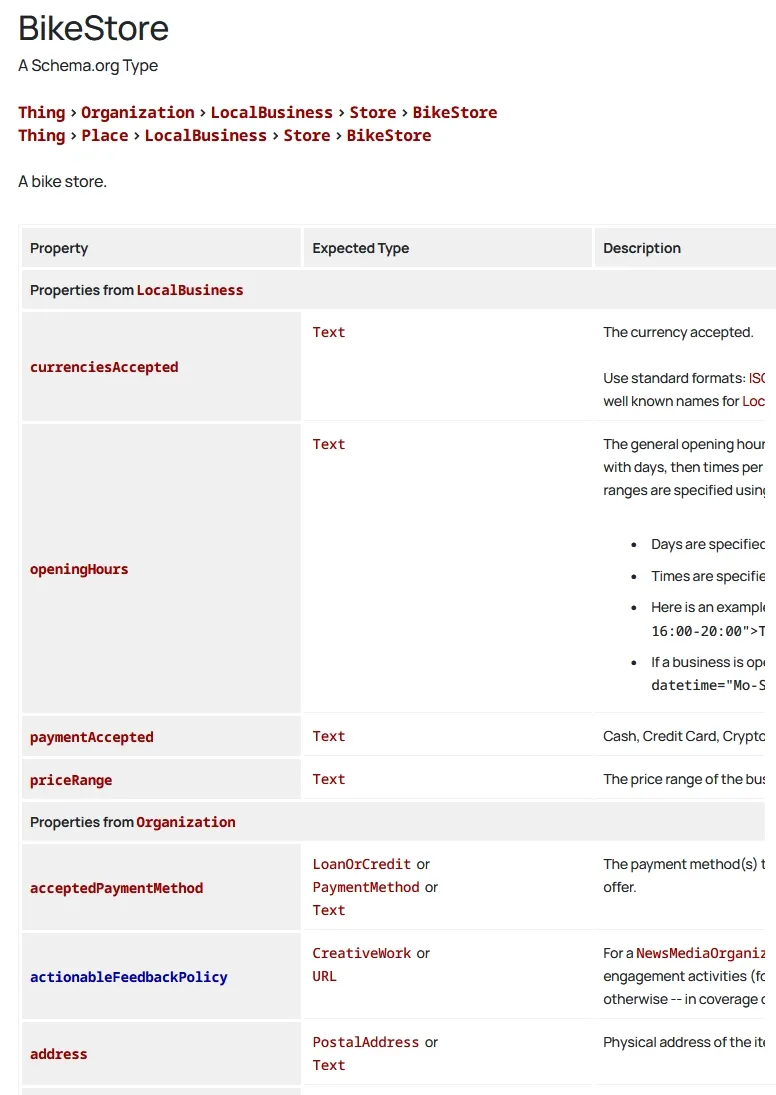
The “BikeStore” schema type exists in Schema.org, and below is detailed information about the “BikeStore” schema type.

Step 2: Create Schema Markup
There are three main ways to implement schema markup:
- JSON-LD (Preferred Method)
- Microdata
- RDFa
01. JSON-LD (Preferred Method)
Google recommends JSON-LD (JavaScript Object Notation for Linked Data) because it’s easy to implement and doesn’t interfere with your HTML code.
Example of a simplest schema for a Local Business:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "HobbyShop",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Springfield",
"addressRegion": "IL",
"postalCode": "62701",
"addressCountry": "US"
},
"telephone": "+1-555-555-5555",
"openingHours": "Mo-Fr 09:00-17:00",
"url": "https://hobbyshop.com"
}
</script>How to Generate JSON-LD Schema Markup Online
There are many free websites such as TechnicalSEO Schema Markup Generator, Google Structured Data Markup Helper, Attrock Schema Markup Generator, Instant Schema Markup Generator, etc, that help you to generate JSON-LD Schema Markup online, but here, I am guiding you on how to generate JSON-LD Schema Markup using Search Bloom Schema Markup Generator.
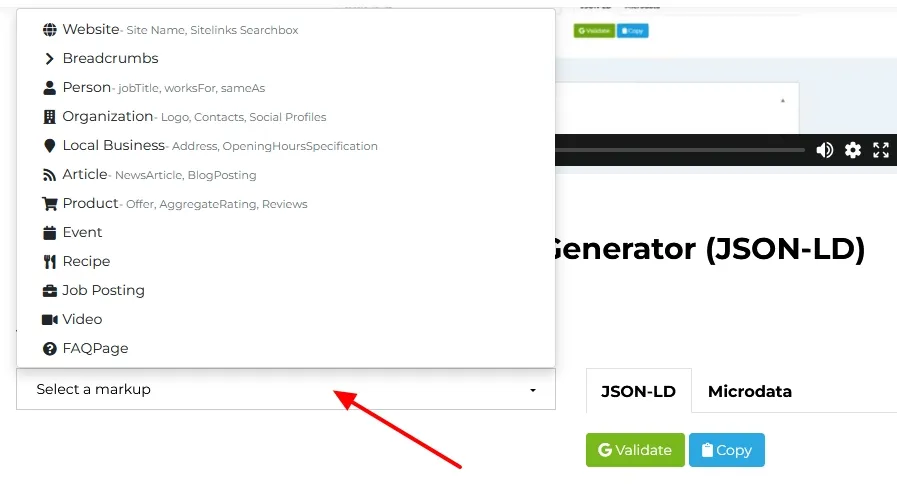
- Visit Search Bloom Schema Markup Generator and select a Schema Markup Type.

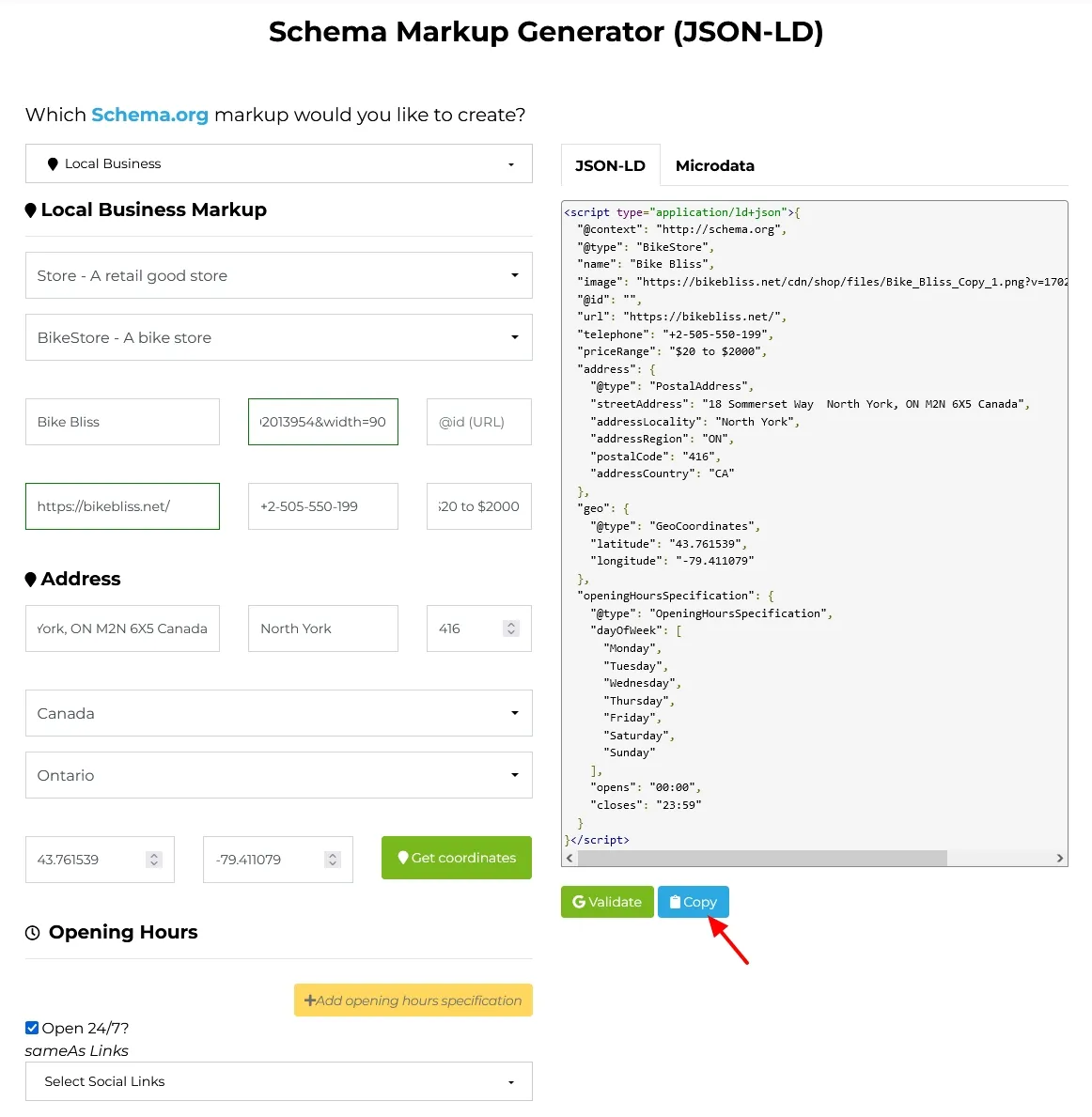
- Fill the information on your right side and it will be automatically inserted into the script code on your right side. Here I have generated a schema markup for a BikeStore.
- Once you’re done, click on the Copy button to copy the JSON-LD schema markup. If you want microdata HTML code click on the Microdata tab and Copy the code.
- You have to insert this code between the <head> </head> section of your website’s HTML code, as I have shown in Step 3 (Add Schema Markup to Your Website) below.

02. Microdata
Microdata is a set of HTML tags used to structure and label content on web pages, helping search engines better understand the data. This involves embedding schema attributes directly into your HTML elements.
Example for a product:
<div itemscope itemtype="https://schema.org/Product">
<h1 itemprop="name">Wireless Earbuds</h1>
<span itemprop="brand">BrandX</span>
<span itemprop="priceCurrency" content="USD">$</span>
<span itemprop="price">99.99</span>
</div>
03. RDFa
Resource Description Framework in Attributes (RDFa) extends HTML5 to include structured data. While less common than JSON-LD, it’s another viable option. It is best for integrating structured data within web page text and for linking to external vocabularies.
Strongly tied to the RDF framework and works well in semantic web applications.
Example for an Organization:
<div typeof="Organization">
<span property="name">Acme Corporation</span>
<a property="url" href="https://acme.com">Visit Our Website</a>
<span property="address" typeof="PostalAddress">
<span property="streetAddress">123 Main St</span>,
<span property="addressLocality">Springfield</span>,
<span property="addressRegion">IL</span>
</span>
</div>Step 3: Add Schema Markup to Your Website
Below are different ways to add Schema Markup to your website.
01. Manually Adding to HTML
This is best for static websites or specific pages.
JSON-LD Schema Markup is commonly added between <head> </head> tags of your website homepage’s/theme’s HTML document, and can also be placed at the bottom of the <body> section before the closing </body> tag.
Embed Microdata and RDFa directly into your website page’s visible content in the <body> section, surrounding relevant elements with the necessary attributes.
02. Using Plugins (for CMS Platforms)
If you’re using a CMS like WordPress, Shopify, or Squarespace, following are the options:
- For JSON-LD:
- Option 1: Use a plugin like Yoast SEO, Rank Math, or Schema Pro to automatically insert JSON-LD markup. They automatically generate and insert schema markup when you install and set up them on your CMS.
- Option 2: Add custom code in the theme’s header/footer section via the CMS settings, plugin, or manually in the
header.phporfooter.phpfile.
Here is a table summarizing popular CMSs that support schema markup, along with details on how they enable it:
| CMS | Schema Markup Support | Implementation Method |
|---|---|---|
| WordPress | Extensive support with plugins like Yoast SEO, Rank Math, Schema Pro | Use plugins, custom theme code, or manual JSON-LD/RDFa insertion in theme files (header.php, footer.php) |
| Shopify | Built-in support for structured data for product pages- Custom schema using Shopify Liquid code | Edit templates or use third-party apps like JSON-LD for SEO |
| Wix | Built-in structured data for pages like blogs, products, and services- Manual customization supported | Use the built-in settings or inject JSON-LD via the SEO Tools |
| Squarespace | Automatically adds schema for core pages (e.g., local business, products, events)- Limited customization capabilities | Use the Code Injection feature for manual JSON-LD additions |
| Magento (Adobe) | Default structured data for product pages and breadcrumbs- Additional customization via extensions or template editing | Use extensions like SEO Suite or directly edit .phtml template files |
| Drupal | Built-in schema markup via modules like Schema.org Metatag | Install schema-related modules or manually add JSON-LD/RDFa in templates |
| Joomla | Support through extensions like Google Structured Data Markup | Install extensions or add schema manually in template files |
| BigCommerce | Automatically generates schema for product and category pages- Customization via custom templates or scripts | Use built-in structured data or inject custom JSON-LD via the theme editor |
| Weebly | Basic structured data for e-commerce- Limited manual schema options | Add custom JSON-LD via the code editor |
| Webflow | Supports schema markup through manual JSON-LD embedding- Dynamic fields for the schema in templates | Add JSON-LD scripts in the Page Settings or template editor |
- For RDFa/Microdata:
- Add directly into the post/page HTML editor where relevant content exists.
03. Google Tag Manager (GTM)
Google Tag Manager (GTM) allows you to insert schema markup, specifically JSON-LD, dynamically onto your website without modifying the site’s code directly.
Advantages of Using GTM for Schema:
- Keeps your site’s codebase clean.
- You can easily modify or remove schema directly.
- You can apply schema to specific pages or conditions.
Read this Tutorial: How to Add Schema Markup Using Google Tag Manager
Step 4: Test Your Schema Markup
After adding Schema Markup to your site, use online tools like Rich Results Test and Schema Markup Validator to test your schema markup.
- Rich Results Test: Checks if your markup is eligible for rich results.
- Schema Markup Validator: Ensures your code follows Schema.org standards.
Step 5: Monitor Results
Track how your schema markup impacts your site using:
- Google Search Console: View structured data errors and performance insights.
- SEO Tools: Tools like Ahrefs, SEMrush, or Screaming Frog can help analyze your structured data.
RELATED
- How To Link Website To Google Search Console | Sign Up
- How To Sign Up & Link Website With Google Analytics 4 (GA4)
04. Common Mistakes to Avoid
Following are some common mistakes that you should avoid:
- Match the schema to your content for accurate results.
- Follow Schema.org guidelines to ensure completeness.
- Use only relevant and necessary markup.
05. Conclusion
Adding schema markup to your website is an essential part of modern SEO strategy. It enhances your site’s visibility, improves user experience, and keeps you competitive in search engine rankings. By following this guide, you can implement schema markup effectively and unlock its benefits.
If you like this post then don’t forget to share with other people. Share your feedback in the comments section below.
Also Read






Leave a Reply